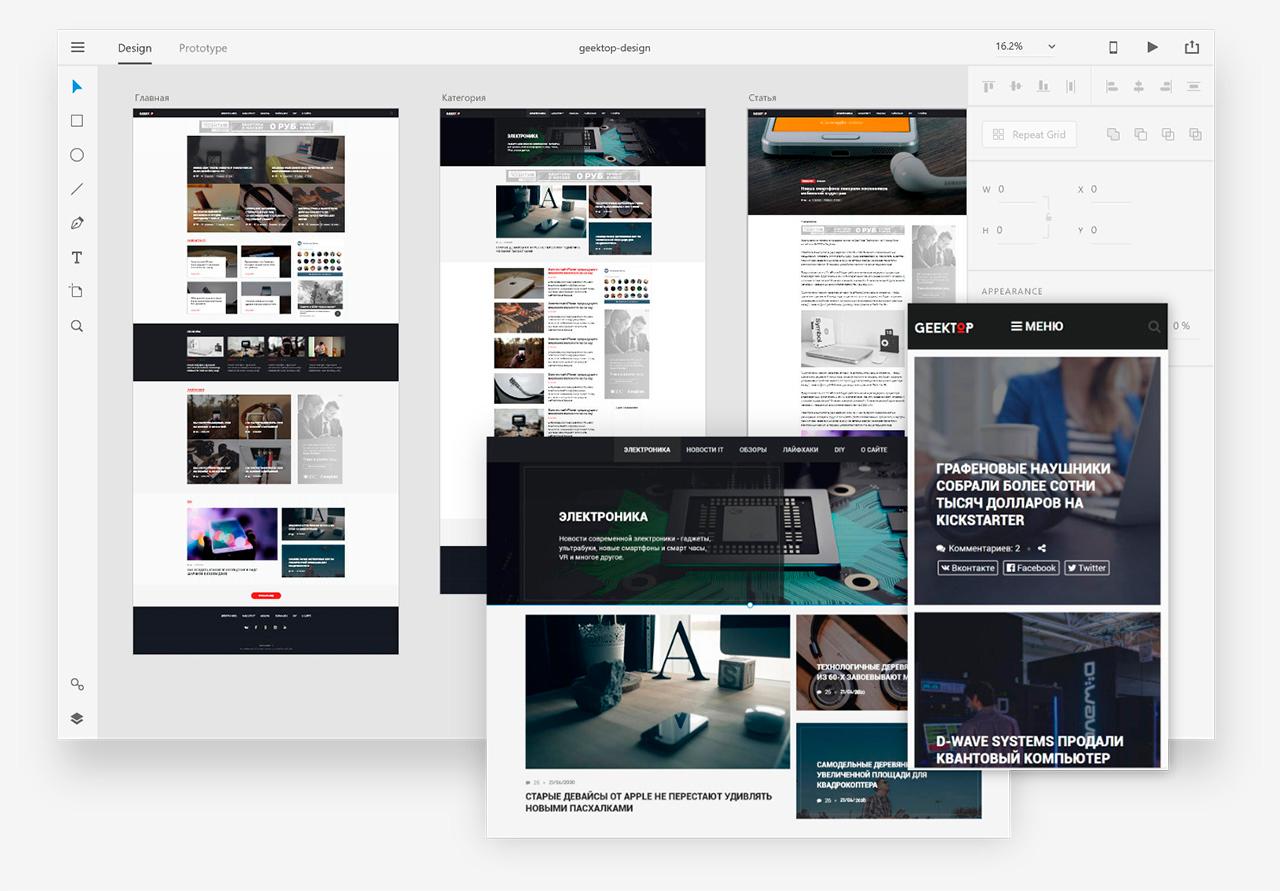
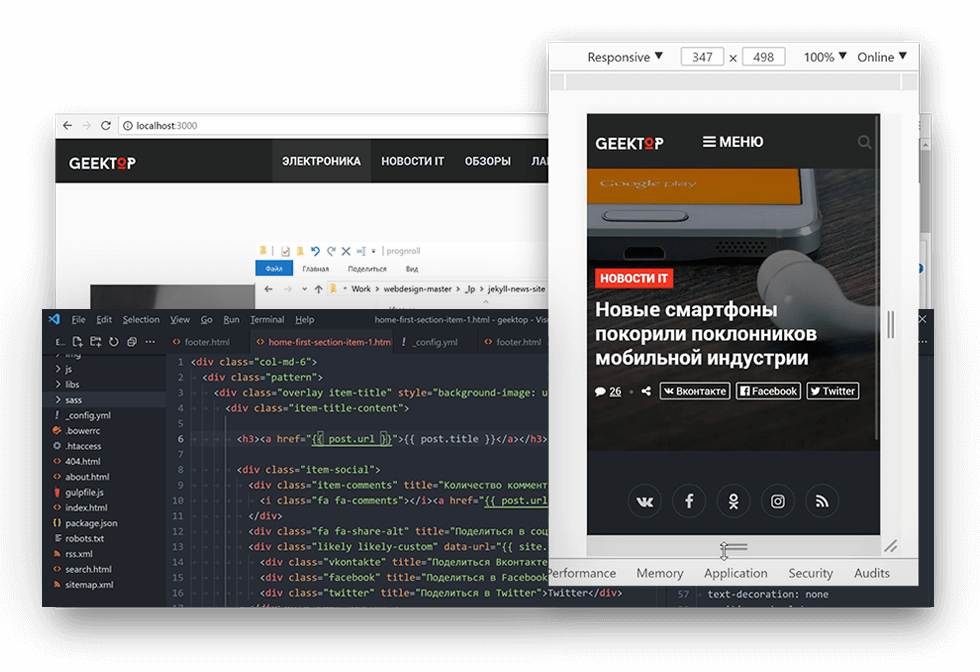
В данном блоке курса мы подготовим верстку к посадке на Jekyll, интегрируем, настроим и создадим полностью рабочий многостраничный контентный сайт со сложными секциями, выводом нестандартного списка статей, продуманной пагинацией и понятной структурой.

Что такое Jekyll?
Это мощная безопасная платформа для создания статических контентных сайтов любого направления, от кулинарных, новостных, сайтов о здоровье, играх, кино до более сложных фото-каталогов, онлайн-кинотеатров и других интересных проектов с удобным управлением статьями и категориями.
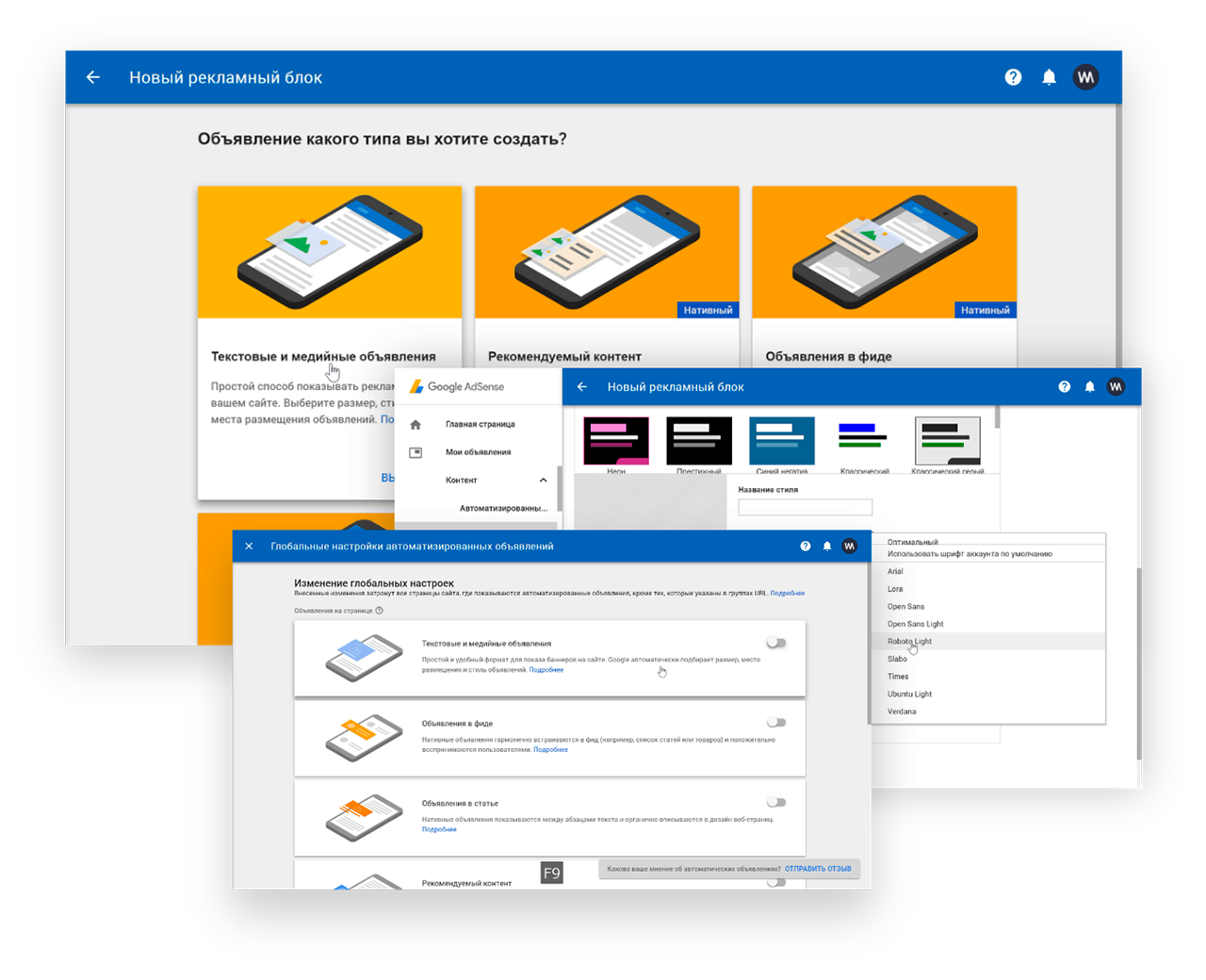
В процессе создания сайта на Jekyll, мы разберем массу полезных и интересных приемов, сниппетов и возможностей, таких, как автоматическая генерация внешних ссылок с rel="nofollow", создание постраничной пагинации с областью видимости соседних страниц, вывод нестандартных секций в списке статей с оффсетами, лимитами, сортировкой, использование фильтров для вывода контента, форматирование дат, rss, sitemap, репостинг и массу других полезных вещей, которые пригодятся вам при создании собственного проекта.
Скорость загрузки сайта
Все мои проекты, в том числе и сайт WebDesign Master, работают на Jekyll. Старые были перенесены с других CMS, а новые изначально создавались на этом движке. Почему?
Статика, созданная Jekyll, загружается в десятки раз быстрее любой CMS, использующей генерацию на стороне сервера и реляционную базу данных MySQL. Поисковые системы любят быстрые сайты. Это неоспоримый факт. Создавая сайт на Jekyll можно избежать множества проблем с продвижением, уже на этапе проектирования.
Средняя скорость загрузки сайтов:
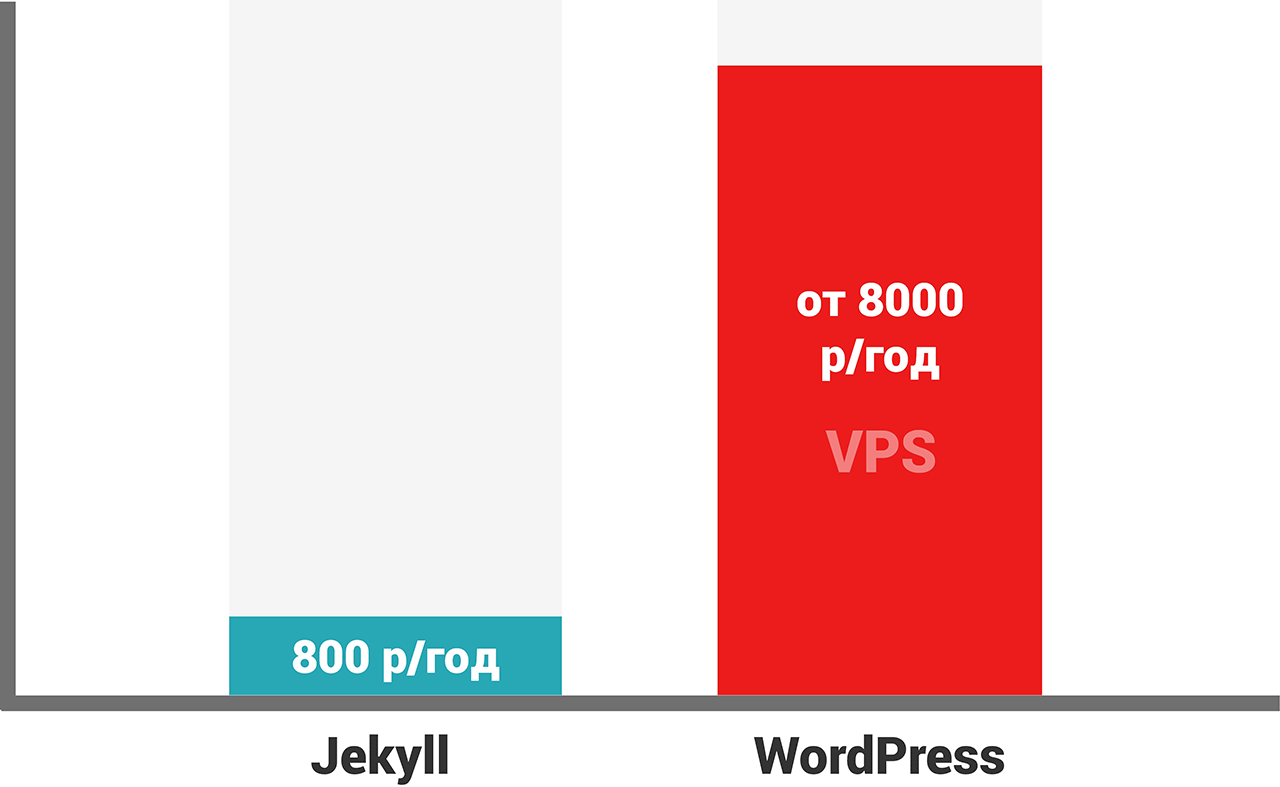
Не нужно переплачивать
Статические сайты не имеют бэкенда, не генирируются на стороне сервера и не имеют баз данных, а значит создают минимальную нагрузку на сервер. Это позволяет экономить. Много экономить!
Стоимость 10 000 уникальных посетителей/сутки за год: