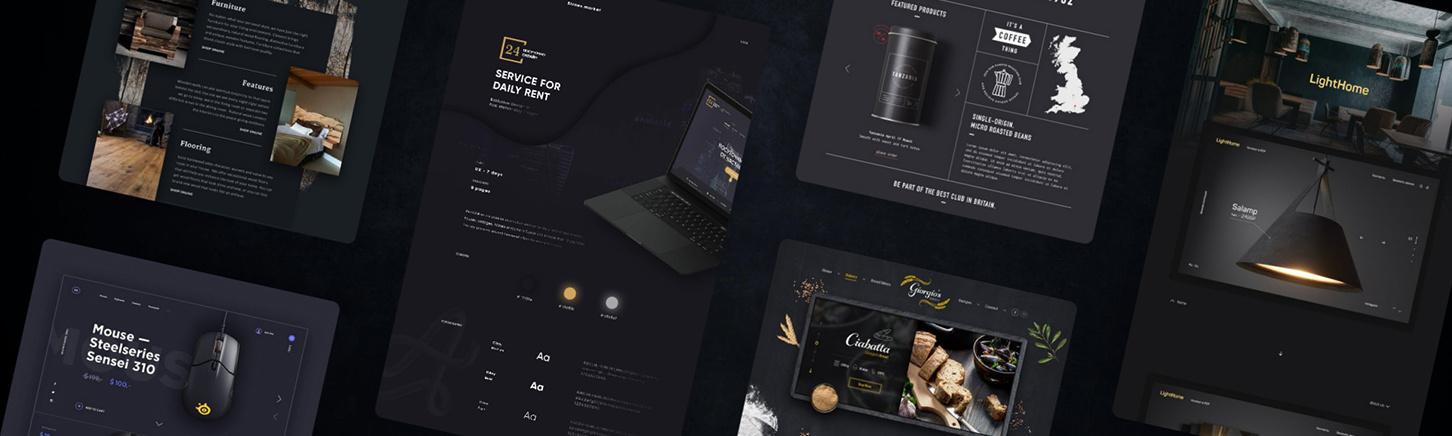
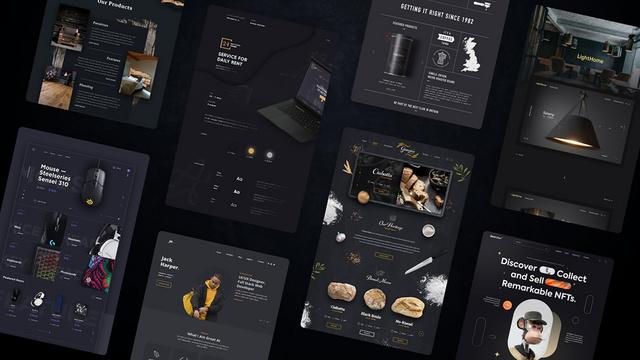
В этом уроке мы создадим интересный крутой сайт-портфолио с диагональным плавным скроллом. Мы рассмотрим нестандартный способ синхронизации вертикальных слайдов на JS и инверсию движения в различных направлениях с помощью CSS. При наведении слайды будут увеличиваться с красивой анимацией. Также мы разработаем CSS анимацию инерции для скролла. Данный пример выглядит потрясающе, однако он довольно прост в реализации. В этом уроке я покажу, как происходит создание таких сайтов на реальном примере, здесь собрано очень много различных техник и приемов разработки, которые пригодятся вам в реальной работе над подобными проектами.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
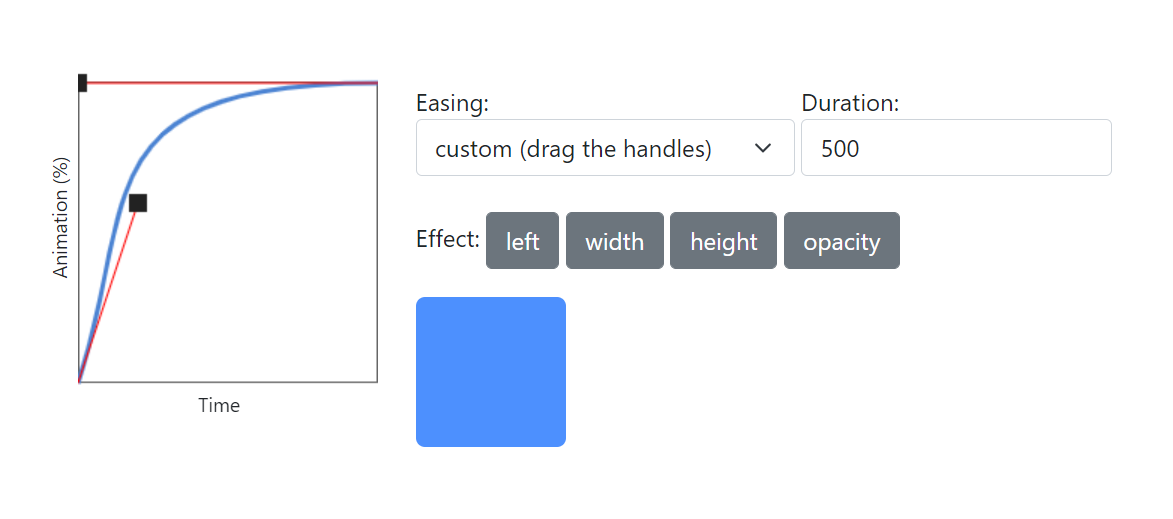
- Cubic-Bezier CSS Generator: Перейти на сайт
Cubic-Bezier анимация для скролла:
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков на сайте сервиса, вы можете настроить анимации по своему вкусу.
--transition: 1.25s cubic-bezier(.2, .6, 0, 1);

Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока