В этом уроке мы рассмотрим создание сайта с потрясающей 3D анимацией скролла, используя возможности современного HTML, CSS и JavaScript. Мы разработаем модель движения слайдов в глубину, поработаем над кастомной анимацией, плавностью, красиво оформим композицию с помощью CSS, а также поработаем с аудио и видео контентом на странице.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
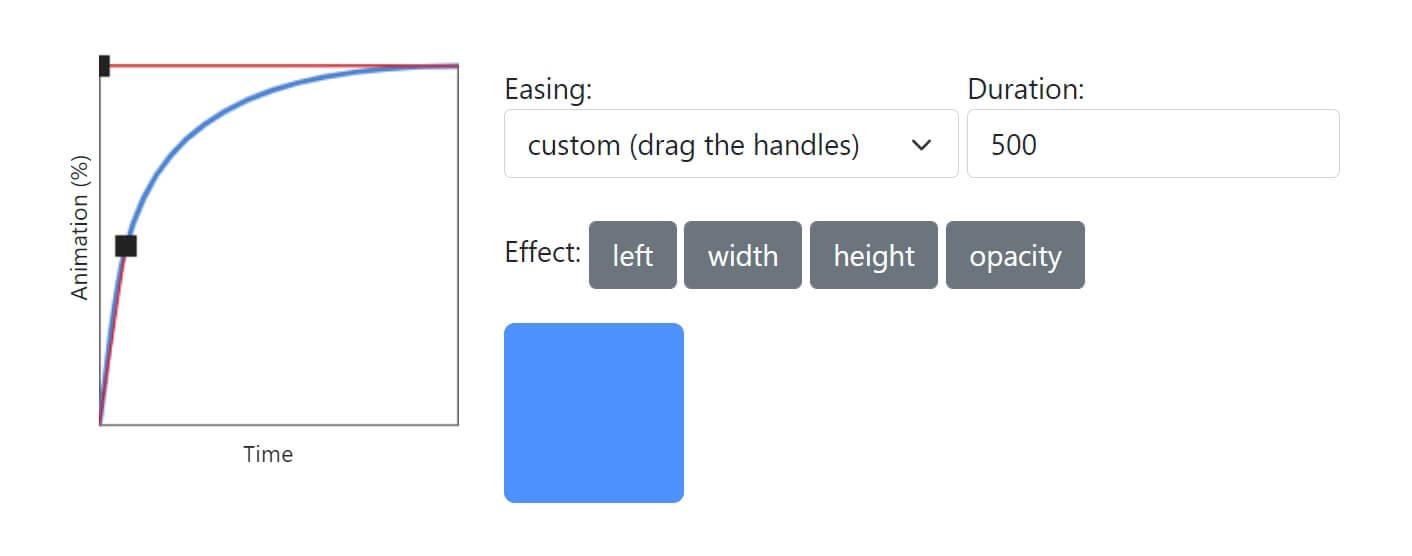
- Cubic-Bezier CSS Generator: Перейти на сайт
Настройки CSS анимации:

Code snippets, short and long-hand:
transition: all 500ms cubic-bezier(0.075, 0.500, 0.000, 1.000); transition-timing-function: cubic-bezier(0.075, 0.500, 0.000, 1.000);
Скрыть скроллбар
body {
scrollbar-width: none; /* Firefox */
}
body::-webkit-scrollbar {
display: none; /* Safari and Chrome */
}
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока






