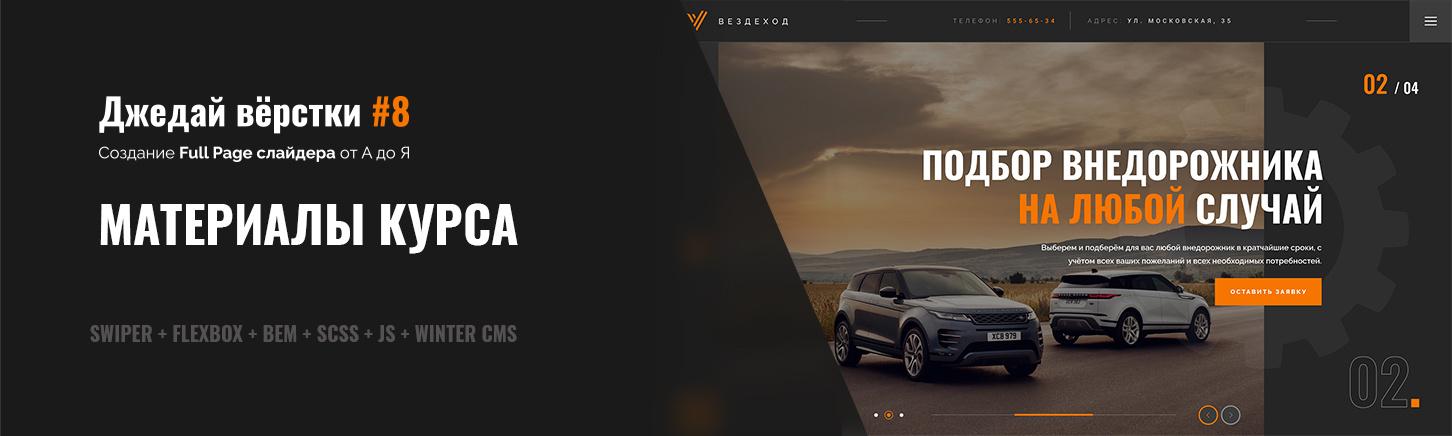
В данном курсе мы рассмотрим создание крутого Swiper-слайдера от А до Я, с использованием актуальных подходов и инструментов в дизайне и верстке. Далее осуществим посадку верстки на Winter CMS (бывш. October).
Для полноценного прохождения данного курса, рекомендую приобрести дополнительные материалы и бонусные уроки. В архиве дополнительных материалов, кроме файлов проекта, которые нам понадобятся в процессе прохождения курса, говотой верстки, готового сайта и готового дизайна, вы также найдете бонусные уроки по созданию дизайна в Figma и по посадке верстки на Winter CMS (бывш. October).
В данном курсе мы плотно поработаем с API Swiper.js - коллбэки, опции, навигация, синхронизация двух слайдеров, эффекты, параллакс и множество других возможностей. Я покажу, как в своей работе правильно использовать современные плагины, опираясь на документацию и подключать их к проекту. Также, в процессе обучения мы на реальном практическом примере задействуем все возможности Flexbox, Scss и БЭМ-нейминга, в полном объеме.
В дополнительных уроках мы создадим дизайн в Figma, осуществим посадку всей секции на Winter CMS (бывш. October), используя технику Theme Customization и разработаем форму обратной связи с возможностью работать с заявками в админ-панели Winter CMS. Дополнительный материал будет полезен всем, кто желает обеспечить лендинг, лонгрид, имиджевый несложный сайт удобным и понятным бэкендом с возможностью работать с заявками.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока