В этом уроке мы разработаем красивый сайт с плавной анимацией перемещения в области просмотра, рассмотрим самый простой способ оформления контента в виде плиток Masonry на чистом CSS и добавим поддержку темной темы ОС (Dark Mode). Кроме того, я покажу, как правильно разрабатывать прелоадер для подобных сайтов.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
- Справочник EMMET (быстрая верстка): Ознакомиться с уроком
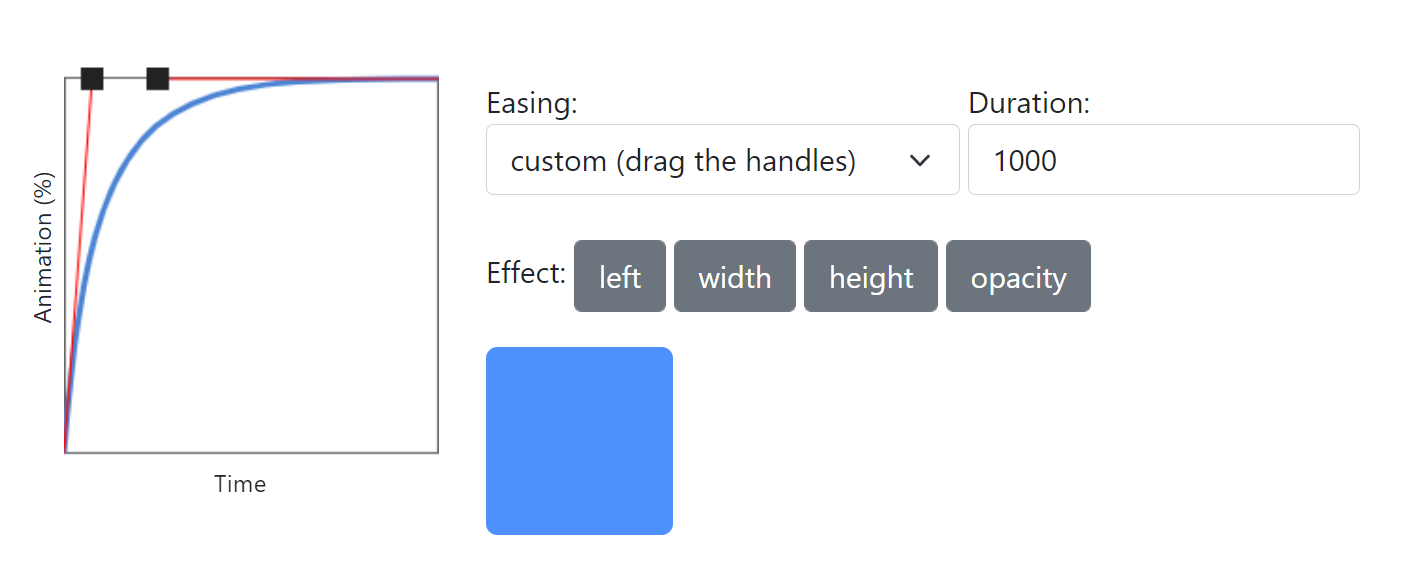
- Cubic-Bezier CSS Generator: Перейти на сайт
- Instant Eyedropper: Скачать пипетку
Настройки CSS анимации:

Code snippets, short and long-hand:
transition: all 1000ms cubic-bezier(0.075, 1.000, 0.250, 1.000); transition-timing-function: cubic-bezier(0.075, 1.000, 0.250, 1.000);
Мобильные устройства
Анимация Draggable должна работать только на больших экранах. Соответственно, на смартфонах возвращаем дефолтные параметры для отображения всех плиток Masonry.
В «main.css» дописываем медиа-запрос с достаточным запасом по ширине:
/* MOBILE */
@media (max-width : 992px) {
.header {
position: relative;
}
body {
overflow: scroll;
display: block;
padding: var(--gap);
}
.gallery {
width: 100%;
column-width: 10em;
transform: scale(1);
}
.gallery__item:hover {
transform: scale(1);
}
}
Полный JS-код урока
Нам необходимо задать условие медиа-запроса для выполнения скрипта только на больших экранах. В настоящее время рекомендую в JavaScript работать именно с медиа-запросами, а не использовать в условиях физическую ширину экрана в пикселях, как делали раньше.
window.onload = function() { // После того, как окно загружено
setTimeout(function() { // Устанавливаем таймаут на 200мс
document.body.classList.add('loaded') // Добавляем класс готовности body
if (window.matchMedia('(min-width: 992px)').matches) { // Если не смартфон
Draggable.create('.gallery', { // Запускаем плагин Draggable
bounds: 'body',
inertia: true
})
}
}, 200)
}
Существует огромное количество способов работы с мобильными устройствами в JS. Это условия по физической ширине, работа с медиа-запросами, использование комплексных решений в виде плагинов и прочие. В большинстве случаев я работаю именно с медиа-запросами, так как этот способ является нативным, наиболее надежным и предлагает дополнительные полезные функции.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока






