В этом уроке мы рассмотрим создание потрясающего сайта с горизонтальным скроллом. Ключевой особенностью данного примера является красивый parallax эффект, который добавляет глубину и объем в сцену. Я покажу самый простой и универсальный способ создания сайтов с parallax эффектом, который вы с легкостью сможете использовать в ваших проектах. Этот урок включает огромное количество приемов CSS, анимацию, плавный скролл, работу с трансформацией, работу с переменными и параметрами, создание частиц в canvas и многое другое. Я рекомендую посмотреть урок полностью и пройти его вместе со мной, чтобы не упустить важные детали и закрепить знания на практике.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на сайт
- Пипетка Instant Eyedropper: Скачать
- Исходники изображений на оф. сайте: Смотреть
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
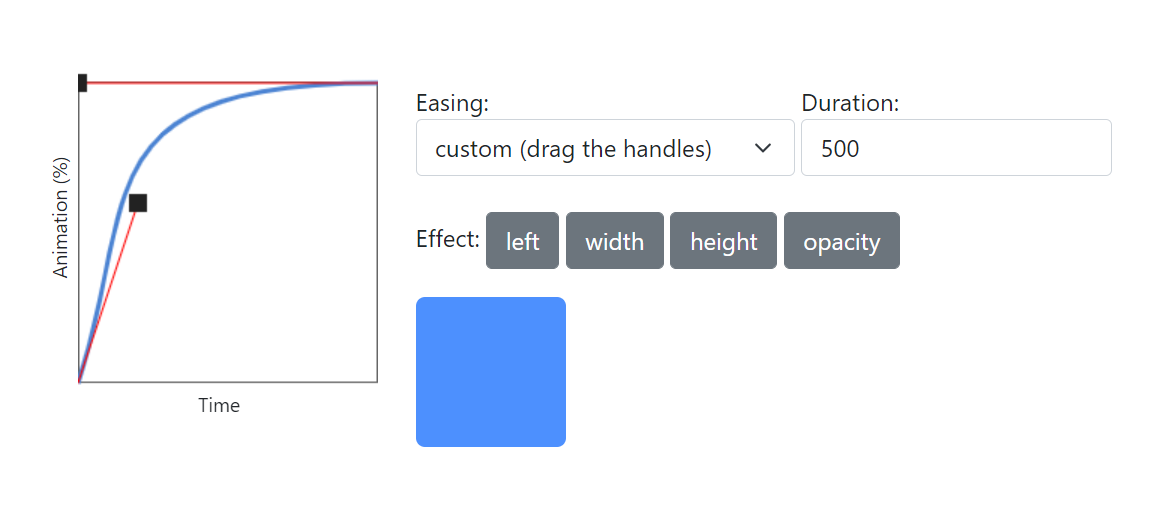
Cubic-Bezier анимация для скролла:
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков на сайте сервиса, вы можете настроить анимации по своему вкусу.
--transition: 1.75s cubic-bezier(.2, .6, 0, 1);

Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока






