В этом уроке мы рассмотрим создание сайта с красивой 3D анимацией волны при наведении мыши на чистом HTML и CSS. Главный замысел урока - показать возможности стилизации соседних элементов в CSS. Немногие знают, что стилизовать можно не только последующие элементы, посредством использования +, но и предыдущие элементы от выбранного. И сегодня я постараюсь максимально раскрыть эту тему на таком потрясающем примере.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на сайт
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
Стартовая HTML разметка
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
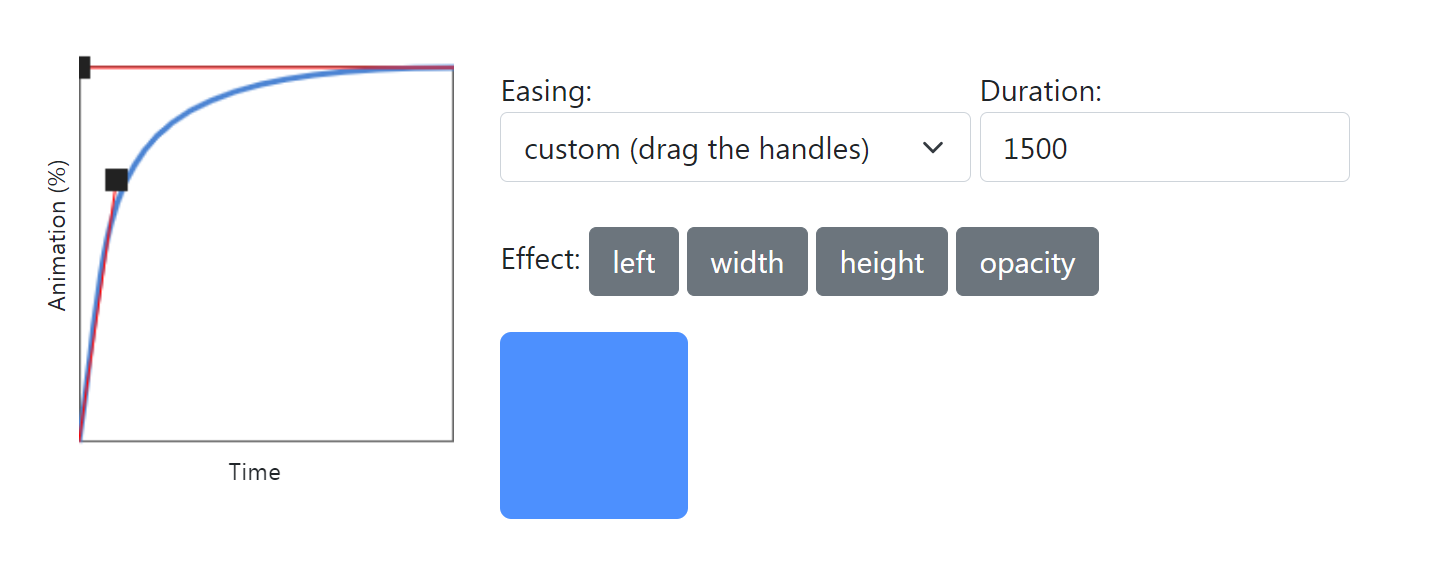
Cubic-Bezier - Плавная анимация:
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков на сайте сервиса, вы можете настроить анимации по своему вкусу.
--transition: 1.5s cubic-bezier(0.1, .7, 0, 1);

Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока