В этом уроке мы рассмотрим создание сайта с красивым 3D эффектом. Сегодня я покажу, как происходит создание таких крутых сайтов и подробно объясню все моменты и тонкие нюансы разработки. Ключевой особенностью данного примера является реализация эффекта глубины на сайте посредством 3D перспективы. Вы удивитесь, насколько просто и быстро можно разрабатывать подобные вещи, используя современный CSS.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code для верстки: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на сайт
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
Стартовая HTML разметка
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Font Weight Helper
100 - Thin (Hairline) 200 - Extra Light (Ultra Light) 300 - Light 400 - Regular (Normal) 500 - Medium 600 - Semi Bold (Demi Bold) 700 - Bold 800 - Extra Bold (Ultra Bold) 900 - Black (Heavy)
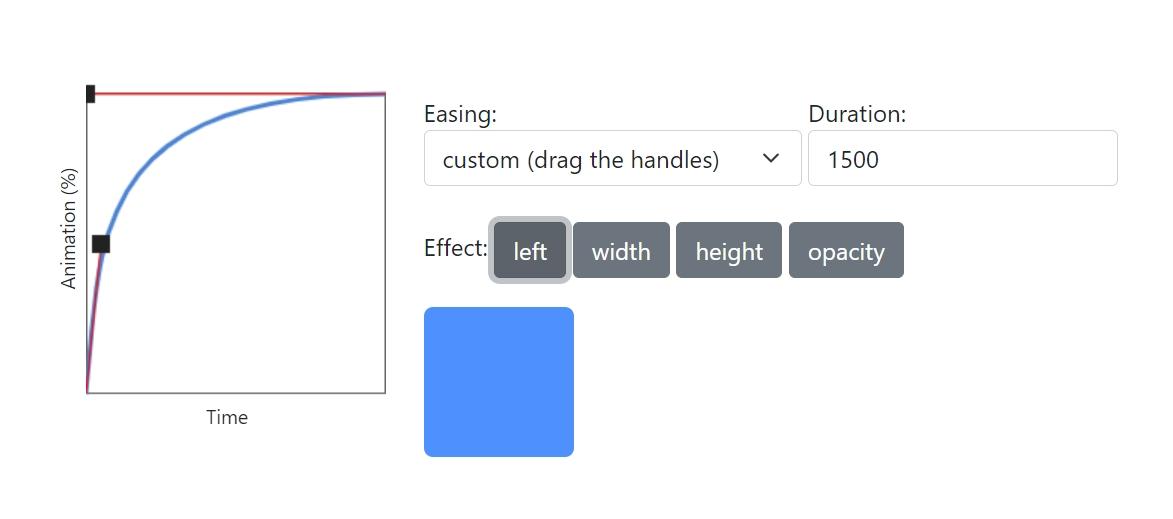
Cubic-Bezier - Плавная анимация:
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков на сайте сервиса, вы можете настроить анимации по своему вкусу.
--transition: 1.5s cubic-bezier(.05, .5, 0, 1);

Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание красивого сайта с анимацией заголовка | Материалы урока
- Создание сайта с красивой анимацией фона | Материалы урока
- Создание красивого сайта с 3D эффектом при скролле | Материалы урока
- Создание красивого сайта с 3D анимацией волны | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока