Сегодня мы познакомимся с новой версией стартового шаблона для верстки сайтов OptimizedHTML 4 с Bootstrap на борту. Для тех, кто не знает, OptimizedHTML - это стартер, который подойдет для верстки практически любого проекта, значительно сэкономит ваше время в начале верстки и содержит набор базовых модулей. OptimizedHTML основан на использовании Gulp и его полезных модулей, таких, как BrowserSync (компонент для создания локального сервера и автоматического обновления страницы в процессе работы), Sass для быстрой и комфортной работы с CSS кодом, Uglify, CleanCSS и Autoprefixer для постобработки и Rsync для деплоя.
Полезные материалы:
- OptimizedHTML 4
- Bootstrap сетка. Подробное руководство
- Sass для самых маленьких
- Gulp для самых маленьких
- Документация Gulp на русском
- Открыть окно Bash здесь (Скачать). Внимание! Для использования данной возможности, в системе Windows должна быть установлена подсистема WSL
- Коллекция веб-шрифтов (300 шт.): Скачать
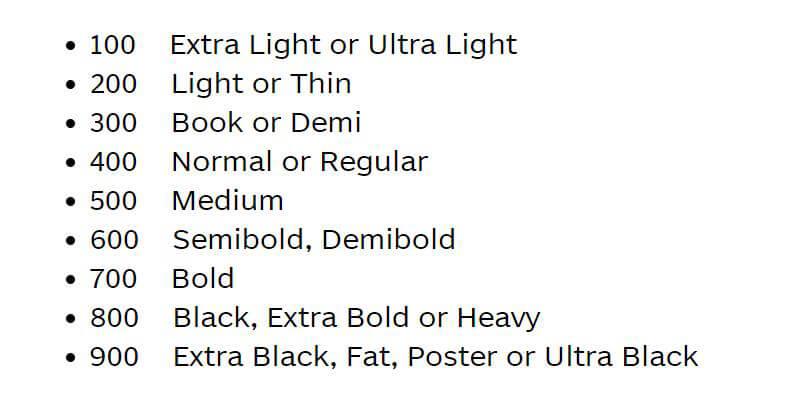
Размеры шрифтов в цифрах:

В прошлом уроке мы знакомились с новой версией Bootstrap, которая вышла из беты совсем недавно и появилась потребность в обновлении ветки уже знакомого многим OptimizedHTML. Четвертая версия стартера содержит сам фреймворк Bootstrap, удобные инструменты для работы с фреймворком и множество других полезностей.
Данное видео понадобится нам для изучения уроков, в которых будем верстать с использованием сетки Bootstrap. Сразу отвечу на вопрос - содержатся ли компоненты Bootstrap в данном стартере или только сетка? В отличие от предыдущих версий OptimizedHTML, четвертая версия содержит полную копию Sass проекта Bootstrap, а значит содержит все компоненты Bootstrap. Однако по умолчанию в проект подключена только сетка и если вам необходимо использовать другие компоненты фреймворка, проблем с их подключением возникнуть не должно. Как это сделать мы разберем в этом уроке.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter - простой стартер для верстки | Материалы урока
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp - Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL для веб-разработки
- PageSpeed Insights - Оптимизация