Здравствуйте, веб-мастера и веб-мастерята.
Сегодня мы открываем серию уроков по созданию дизайна Landing Page (или в простонародье, LP) для студии разработки сайтов.
Почему мы будем создавать дизайн именно для студии по созданию сайтов? Все просто - это именно та область, в которой можно по полной реализовать флэтовый стиль, не прибегая к использованию сторонних картинок и иллюстраций, все будем рисовать сами. Оторвемся по-полной.
Сразу предупреждаю - при создании любого дизайна я руководствуюсь таким понятием, как "Прогрессивный JPEG". То есть мы будем рисовать от простого к сложному. Как картина, которая загружается в браузере - сначала некрасивая и в квадратиках, а потом все красивее и красивее по мере загрузки. Так что прошу не судить по эстетическому виду прототипа о конечном результате. Как это любят делать многие клиенты. Результат будет хорошим.
Итак, с чего начинается создание дизайна сайта? Конечно-же с прототипа. Его-то мы и будем рисовать в данном уроке. Прототип - это блок-схема расположения различных элементов на странице. Важной задачей прототипа является правильно определить структуру дизайна и правильно сформировать текстовое содержимое. Без рыбы.
Без прототипа ни куда. Можно, конечно взять схему с какого-то готового сайта студии, но так делать нельзя. И дело тут даже не в нарушении прав, просто такой сайт работать не будет.
Вася! Почему наш сайт получился как у всех?
Ну как, все так делают и пусть у нас такой-же будет.
Это большая ошибка. В том-то и дело, что все копируют друг у друга, абсолютно не вникая в смысл структуры. Копируют, по большей мере не успешные сайты. А если копируют успешный, то потом замучаются объяснять клиентам, почему их сайт 1 в 1 похож на сайт студии "Петя Продакшен".
Для создания успешного дизайна сайта нужен анализ. В первую очередь, нужно определить аудиторию. В нашем случае - это представители малого и среднего бизнеса, т. к. мы делаем дизайн для региональной студии. А такие представители хотят чего? Правильно - денег. Побольше заработать с помощью сайта и как можно быстрее окупить затраты на разработку.
Такой несложный анализ позволяет нам двигаться дальше. Такие "быстрые" бизнесмены хотят побыстрее увидеть то, что вы уже сделали, то-есть выдержки лучших работ из портфолио вашей студии. Это будут узнаваемые бренды, для которых вы делали сайт. Ну, или однажды поправили форму заявки по срочному заказу, тоже пойдет.
Конечно, следующее, что их интересует - это цена разработки. Но ее мы писать не будем, оставим это менеджерам компании, которые будут принимать звонки и разговаривать с клиентом. Можно, конечно следующим экраном сделать информацию о расценках, но в данном уроке мы этого делать не будем.
После шапки с выдержками работ, мы сделаем экран...
Так, стоп. Если кто не в курсе, что такое экран Landing Page, объясню. Структура продающей страницы разделяется на экраны - это такие секции, которые, в среднем, занимают один экран монитора ноутбука или компа.
Итак, следующий экран - это профессионализм. Клиент хочет знать, на сколько студия профессиональна, тут мы разместим инфографику и убедительный текст. Какой именно, мы подумаем позже.
После экрана "Профессионализм", назовем его пока так, разместим секцию "Как мы работаем". Конечно, толстый дядька бизнесмен хочет знать, какого такого веселого он должен заказывать у нас сайт? Что это ему даст, как поможет его бизнесу. И тут-то у нас наготове весомые аргументы, от которых просто так не отвертишься.
Последней секцией или экраном - разместим контакты и форму обратной связи.
Итак, у нас получилось 4 экрана:
- Шапка, выдержки из портфолио лучших работ;
- Мы - профессионалы;
- Как мы работаем;
- Контакты.
Рисуем прототип
Прототип - это такая штука, которая схематично отображает структуру сайта и текст. Обязательно прототипы нужно наполнять живым, рабочим текстом, а не рыбой.
Прототип можно рисовать в любой программе для создания прототипов. Я же рисую или в фотошопе или в Inkskape. Landing Page - это одностраничный простой достаточно сайт, поэтому, нет смысла использовать платные профессиональные инструменты, типа Axure.
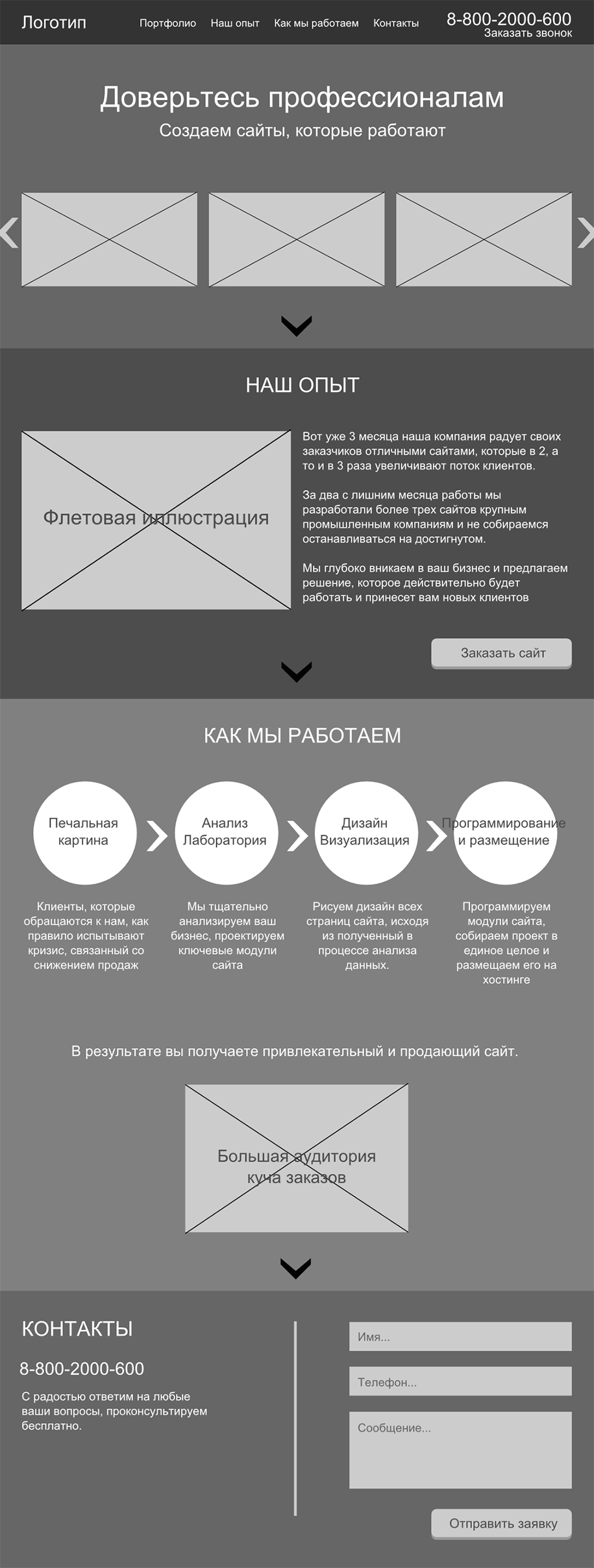
У меня получился такой вот несложный прототип страницы, нарисованный в Inkscape. Далее поясню каждый элемент прототипа. Так, как студия мы крутая, текст у нас будет белым по темному.

Что мы видим в прототипе.
- В верхней ленте шапки - логотип (нарисуем позже), меню и телефон с обратным звонком. Обратный звонок обязателен на любом сайте;
- Шапка - пишем красивый и простой заголовок. Смотрим 7 простых советов о том, как создать шапку для продающего сайта. Но форма обратной связи, в нашем примере будет находиться в разделе "Контакты";
- Слайдер с самыми крутыми работами из основного портфолио;
- Наш опыт - текст + иллюстрация. Все иллюстрации и картинки в прототипах обозначаются фигурой, перечеркнутой крестом. Кроме того, в данной секции видим кнопку "Заказать сайт". Такие кнопки должны быть в теле Landing Page, но злоупотреблять их количеством не стоит;
- Как мы работаем. Тут мы схематично показываем этапы работы. Вообще, в продающих страницах можно не бояться переборщить с инфорграфикой и схемами. Пользователи любят инфографику.
- Контакты. Тут все стандартно - в конце обязательно указываем контакты. Можно было запилить Яндекс.Карту, но как нибудь в другой раз.
На этом урок окончен. До встречи в следующих уроках. А в следующем уроке мы рассмотрим создание дизайна шапки нашего Landing Page.
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
- Веб-дизайн для начинающих - Полный курс
- Создание дизайна сайта в Figma на реальном примере. Материалы урока
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии