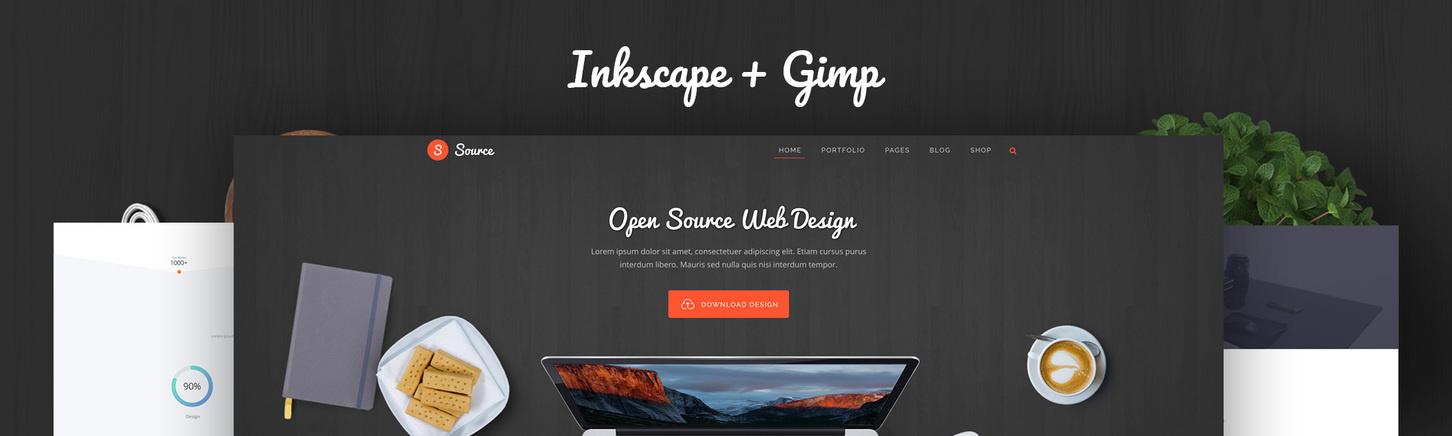
Сегодня мы создадим современный и легкий дизайн сайта, используя только свободное программное обеспечение. Для работы с растровой графикой используем GIMP, для создания макета будем использовать Inkscape.
Результат урока: Смотреть
Материалы урока
- Исходные материалы, готовый результат: Скачать
- Inkscape 1170 Bootstrap Grid: Скачать
- Font Awesome SVG Icons PNG: encharm/Font-Awesome-SVG-PNG
- Символы "At Line Icons" и "Lineicons" вы найдете в папке архива "symbols/"
- Еще больше крутых символов для Inkscape На GitHub
- Lineicons Free: Скачать
Если вы используете Inkscape в системе Windows, содержимое папки "symbols/" из архива урока следует размещать в каталоге "C:\Program Files\Inkscape\share\inkscape\symbols".
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
- Веб-дизайн для начинающих - Полный курс
- Создание дизайна сайта в Figma на реальном примере. Материалы урока
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии