Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
Материалы курса, готовый результат: Скачать
Полезные материалы и ссылки:
- Сайт Figma: Figma Home
- Программа «Pencil» для создания схем и прототипов: Скачать (Win)
- Создание слайдера и посадка на Winter CMS: Страница курса
- Как стать крутым веб-дизайнером: Страница урока
- Что такое диаграмма связей: Диаграмма связей (Wiki)
- Что такое прототипирование: Прототипирование (Wiki)
- Создание Bootstrap-сетки в Figma: Страница урока
- Иконки Font Awesome: Посмотреть и скачать
- SVG Viewer Extension for Windows Explorer: Скачать с GitHub
- Визуальная иерархия в интерфейсах: Изучить статью
- Векторный редактор Inkscape: Ознакомиться и скачать
- Работа с иконками для веб-дизайна: Изучить урок
- Программа пипетка «Instant Eyedropper»: Instant Eyedropper Home
- Стрелка «Назад»:
← - Стрелка «Вперёд»:
→
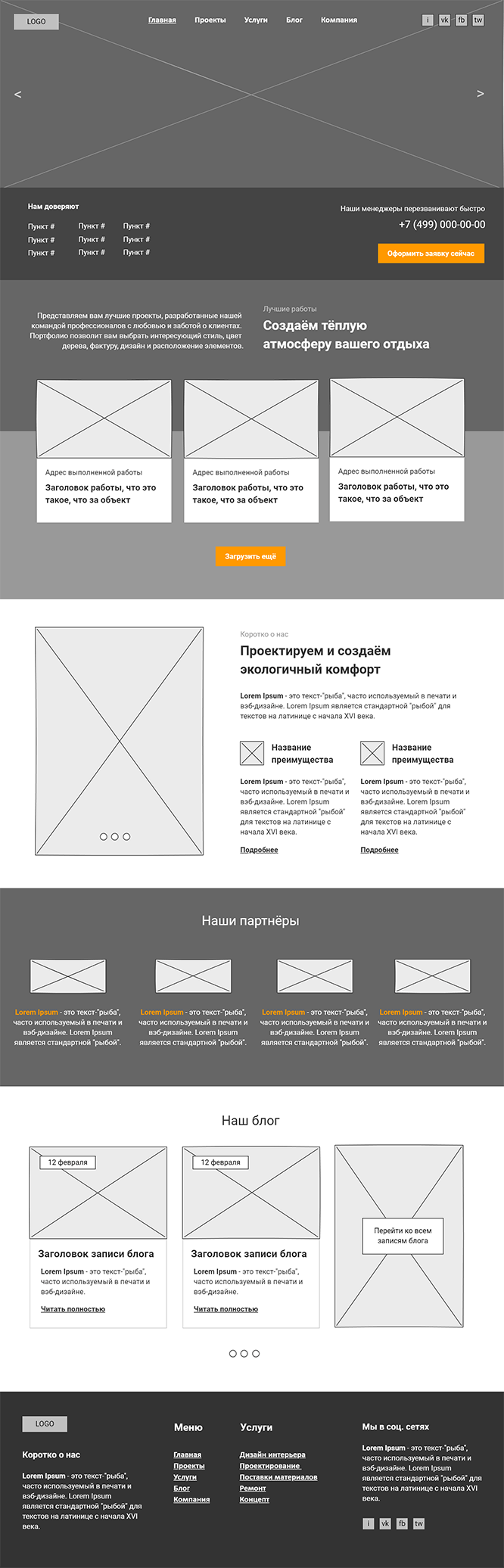
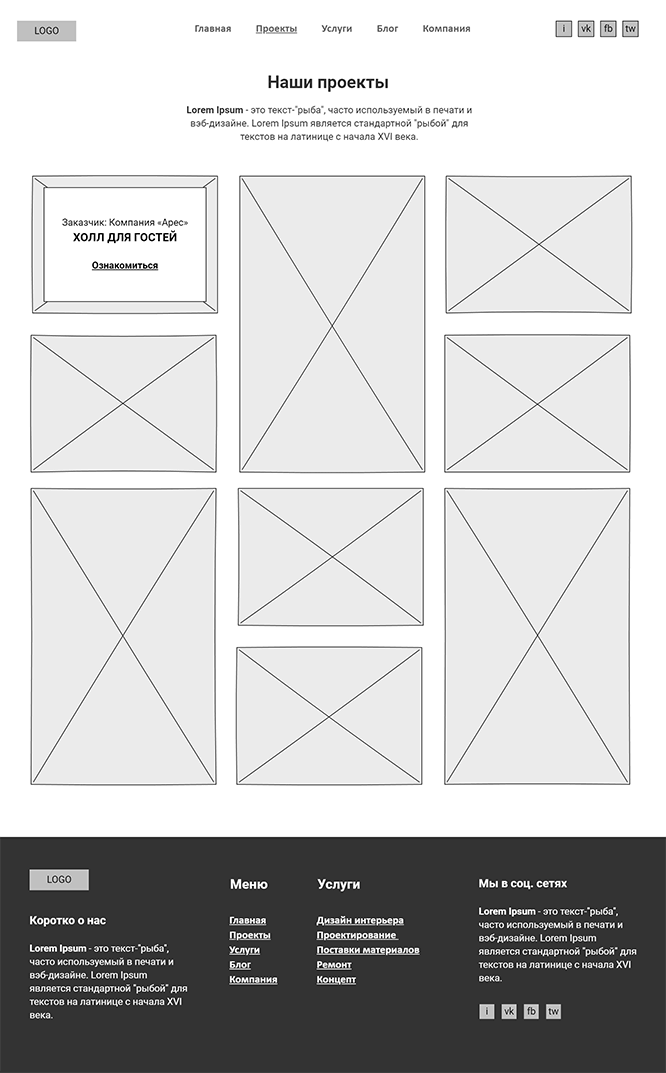
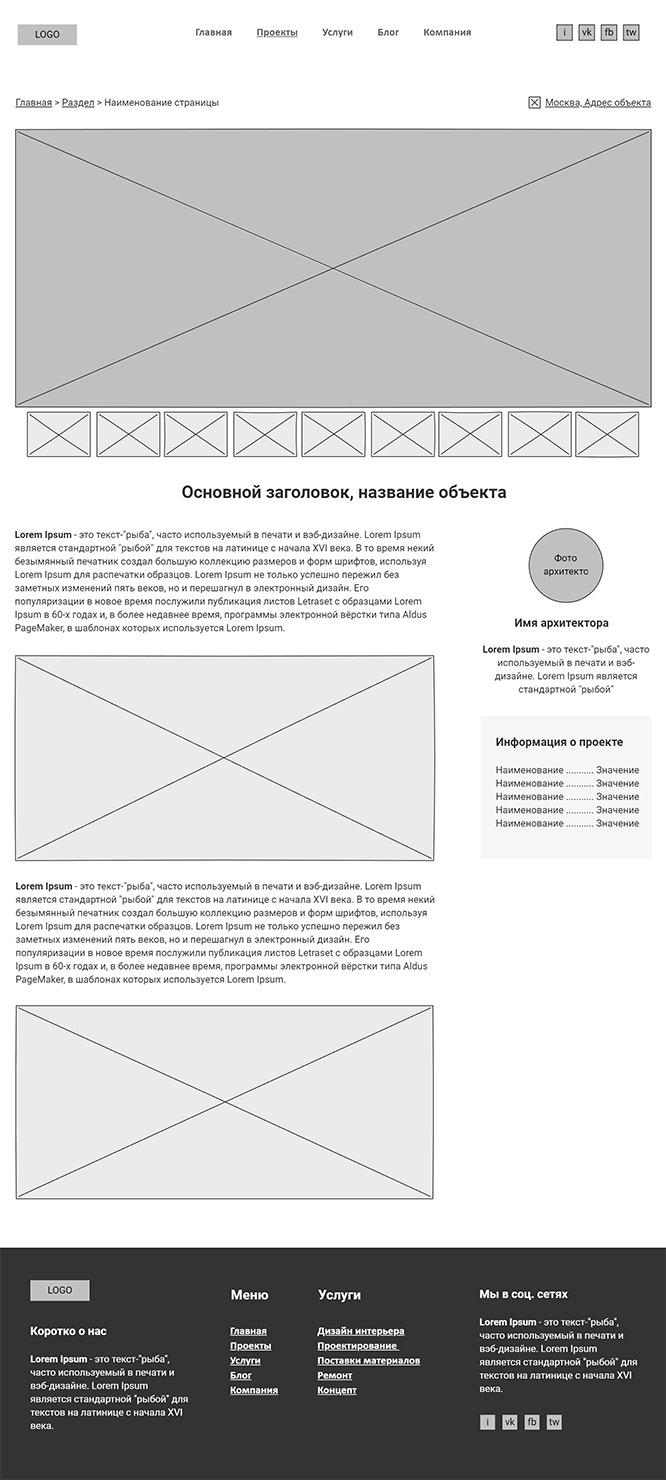
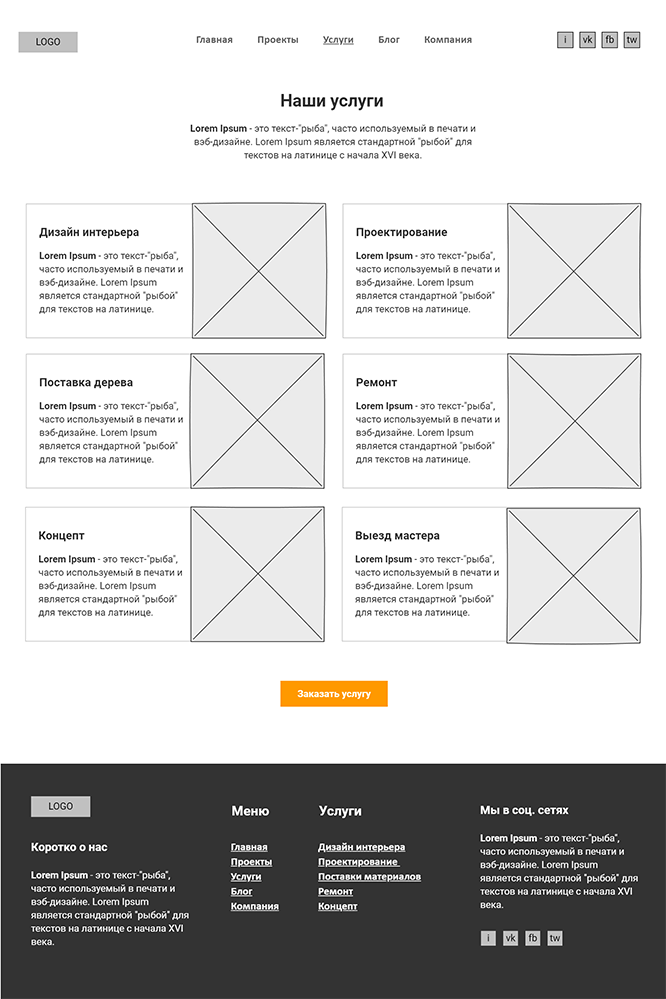
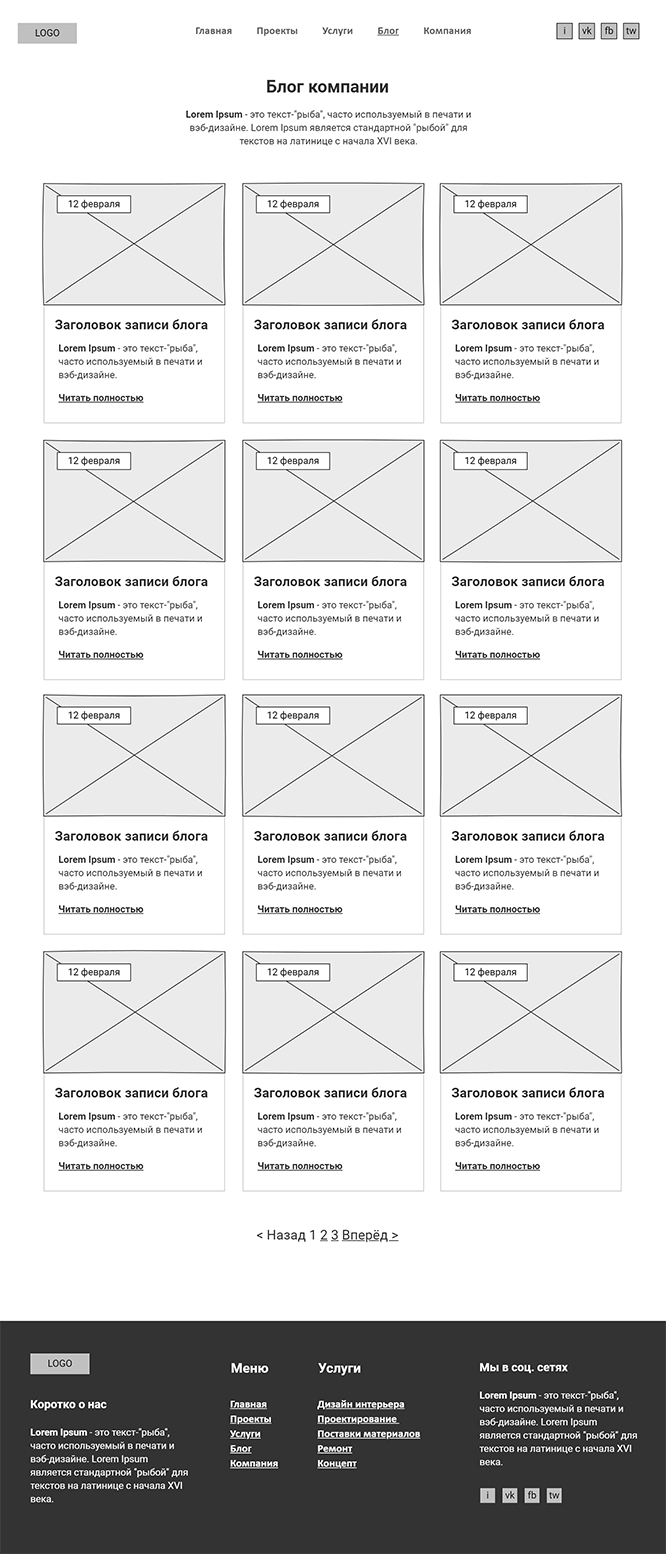
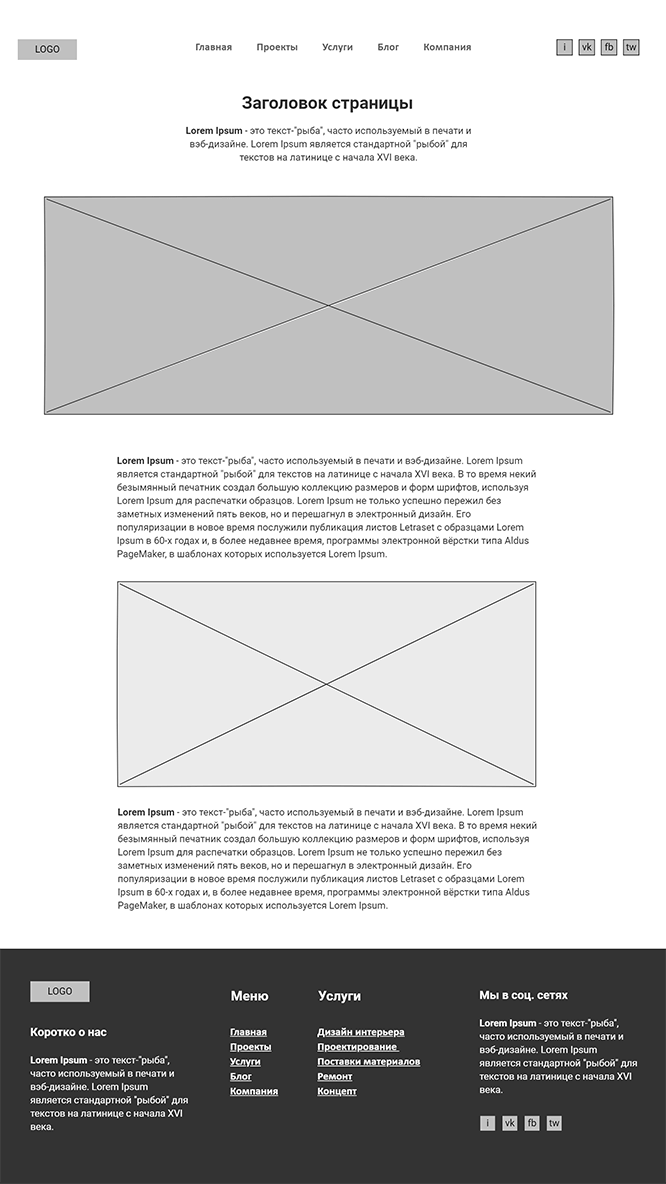
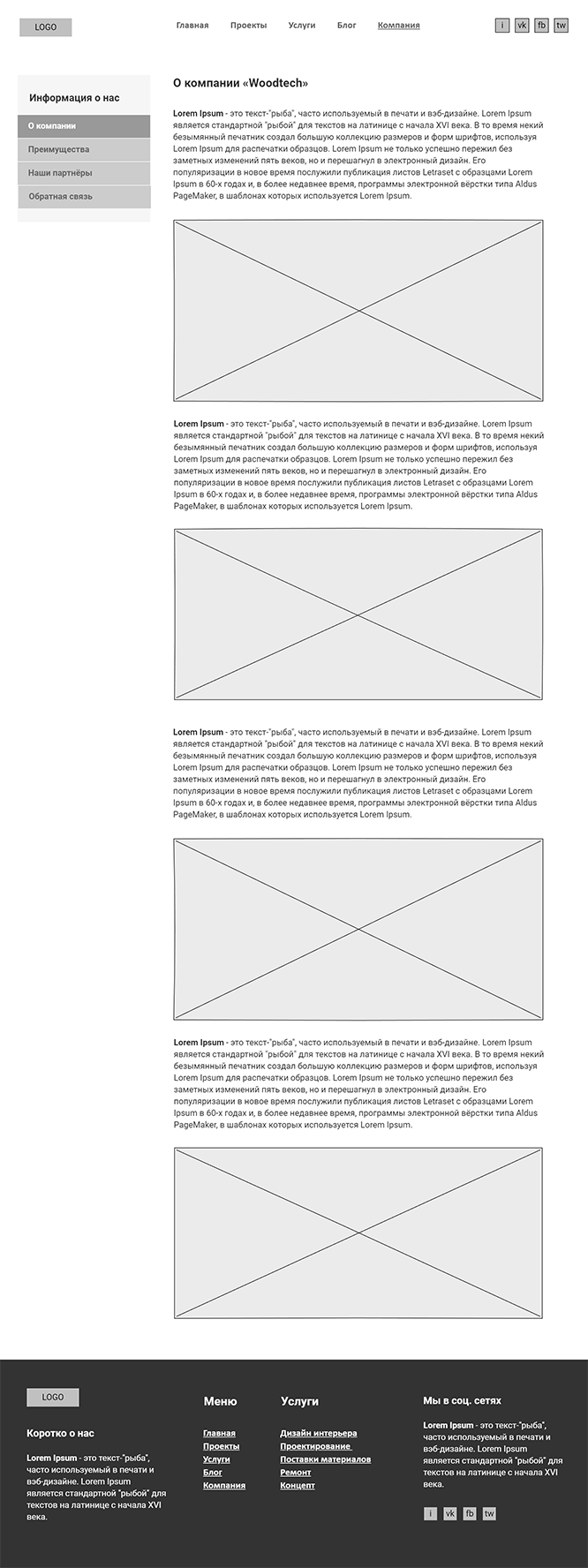
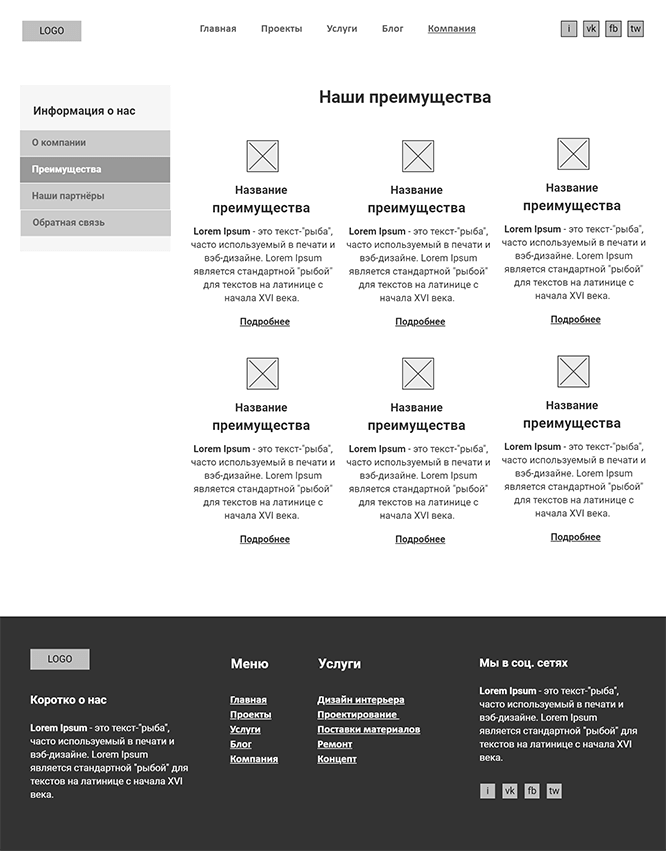
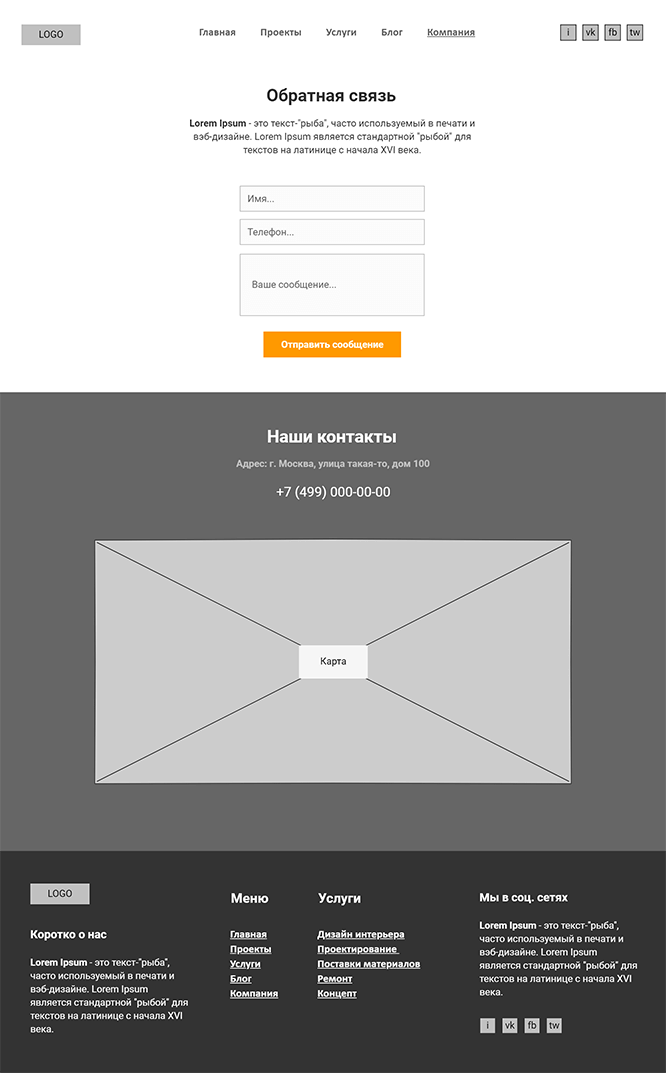
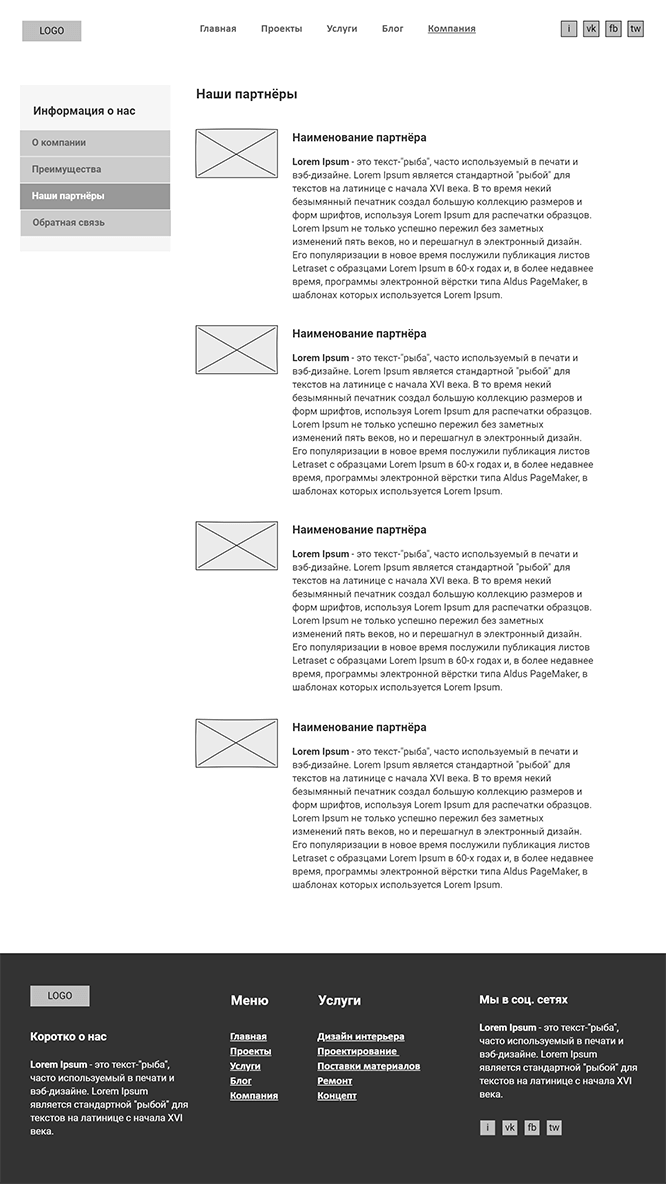
В архиве материалов курса можно найти прототипы всех страниц сайта, которые мы разработали в этом курсе. Экспорт прототипов лежит в папке «design/wireframes/». Пресет настроек для приложения Pencil, который вы можете импортировать в Pencil на вкладке «My Shapes», можно также найти в архиве курса - «other/WireFrame-Pencil-Collection.zip».
В архиве материалов есть все используемые в дизайне шрифты. Для прохождения курса необходимо установить в систему все шрифты из папки «design/fonts/_src/».
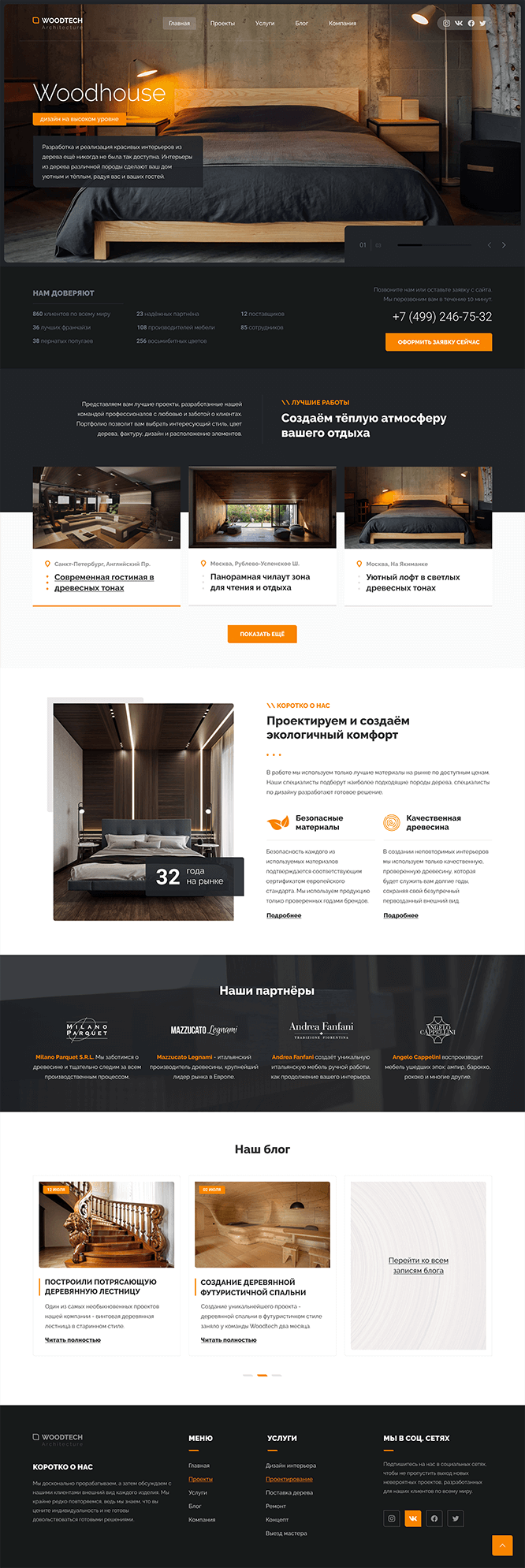
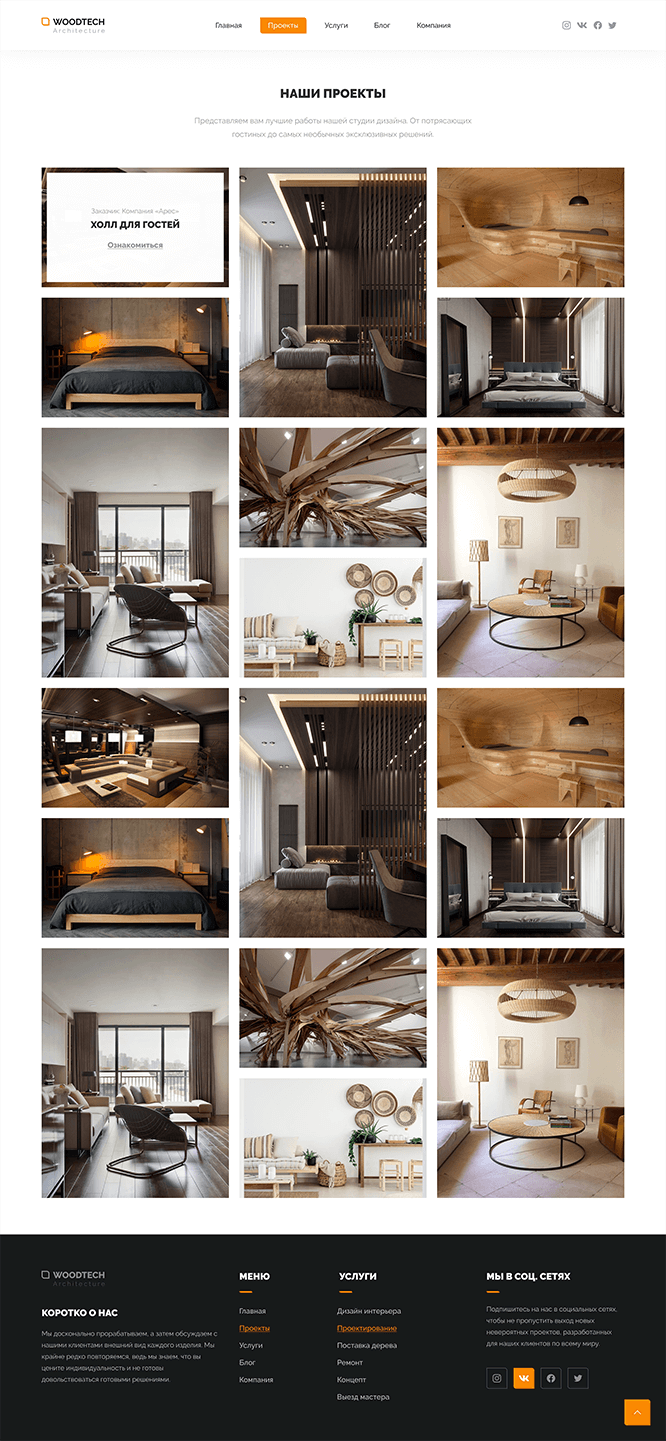
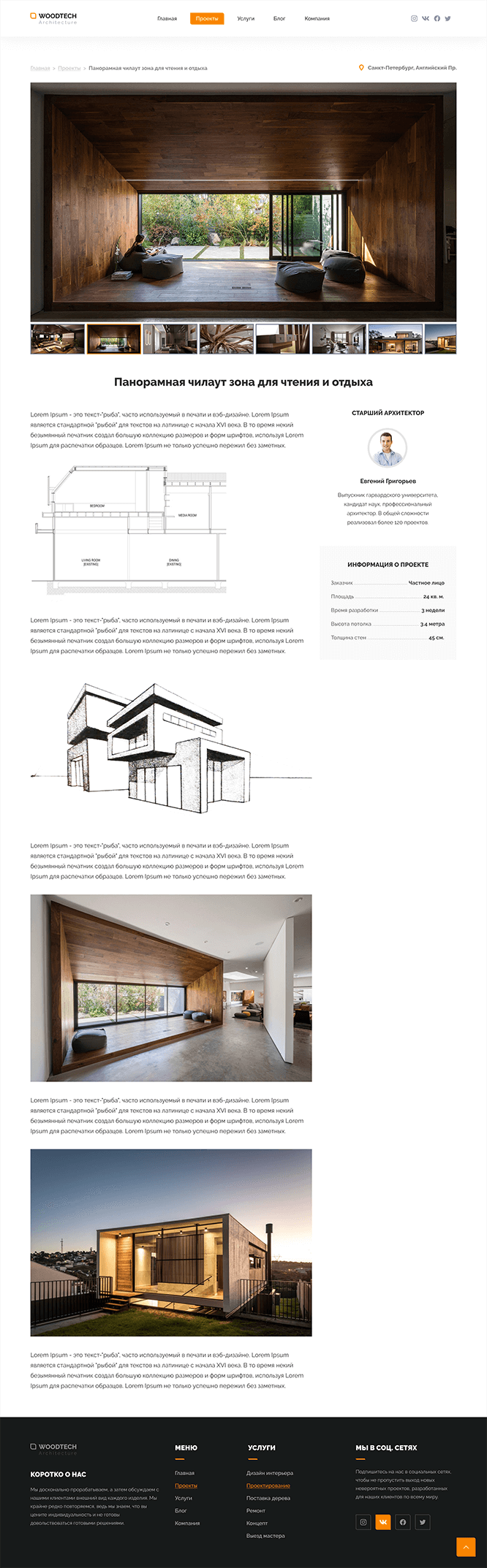
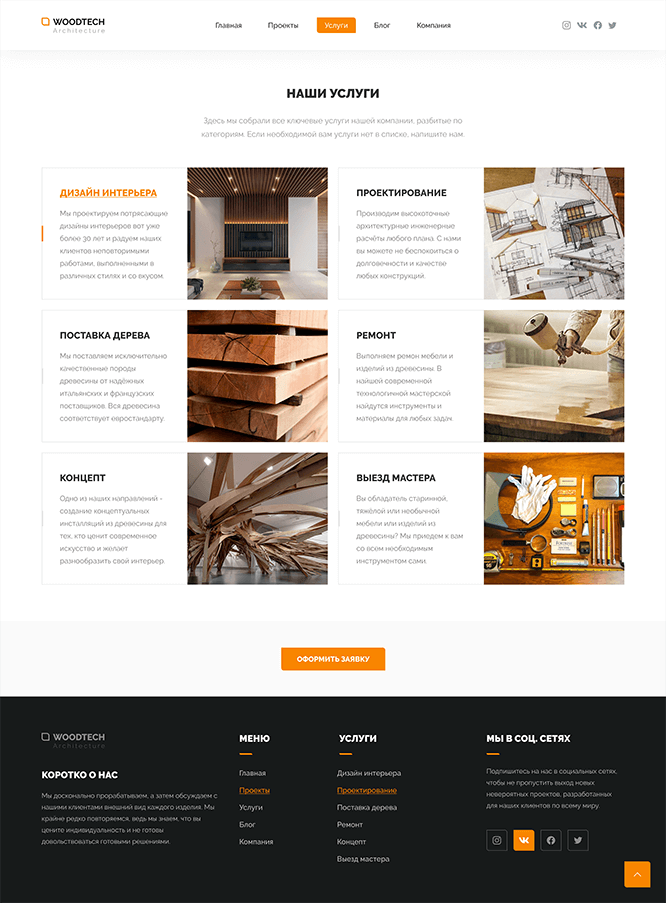
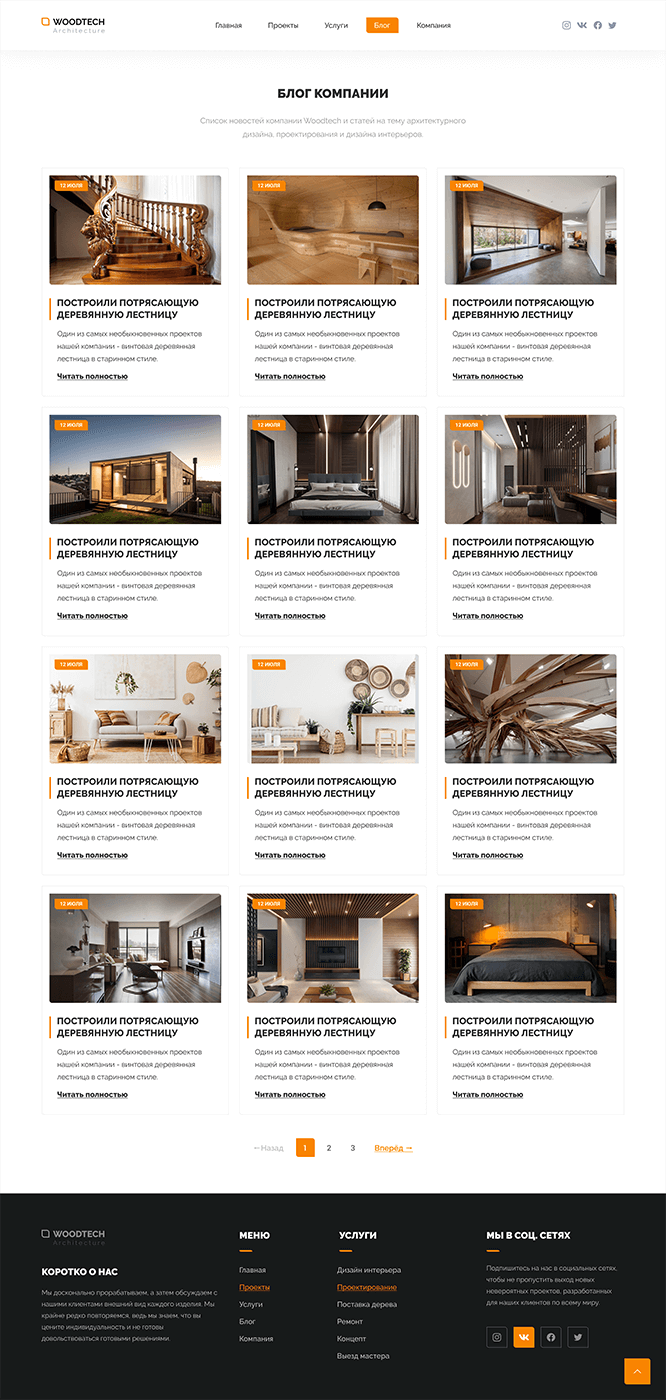
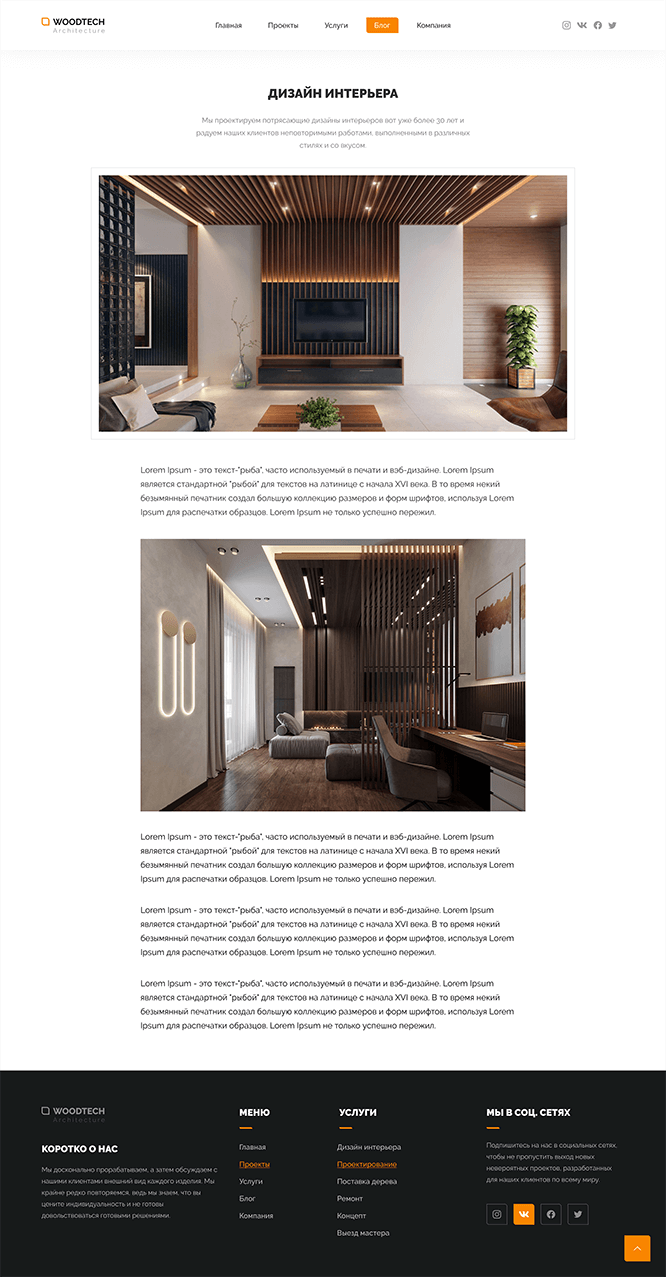
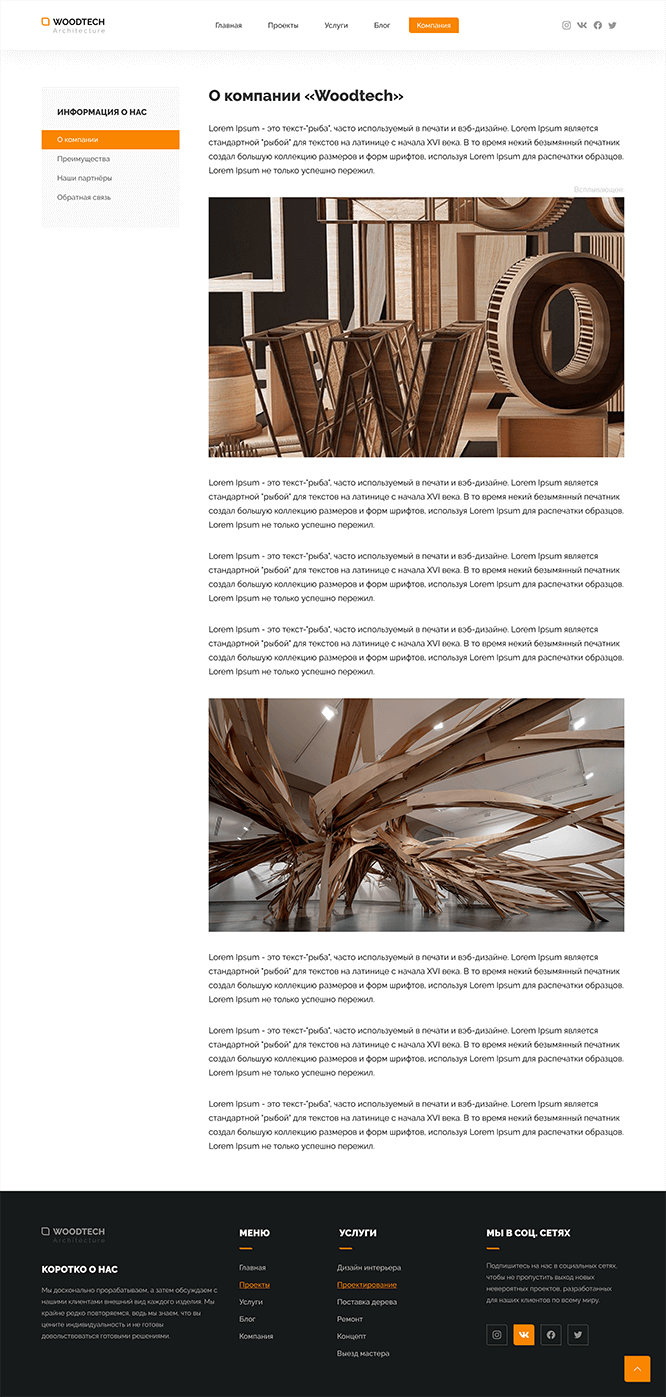
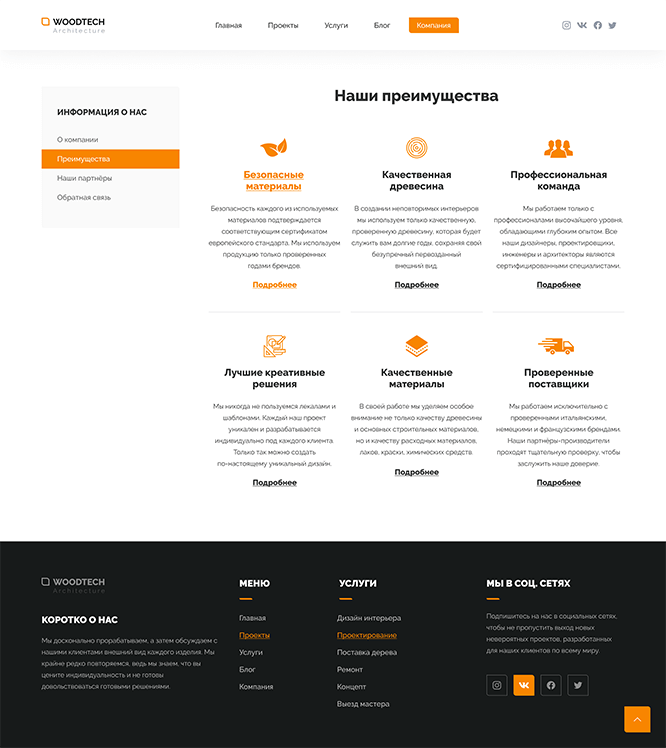
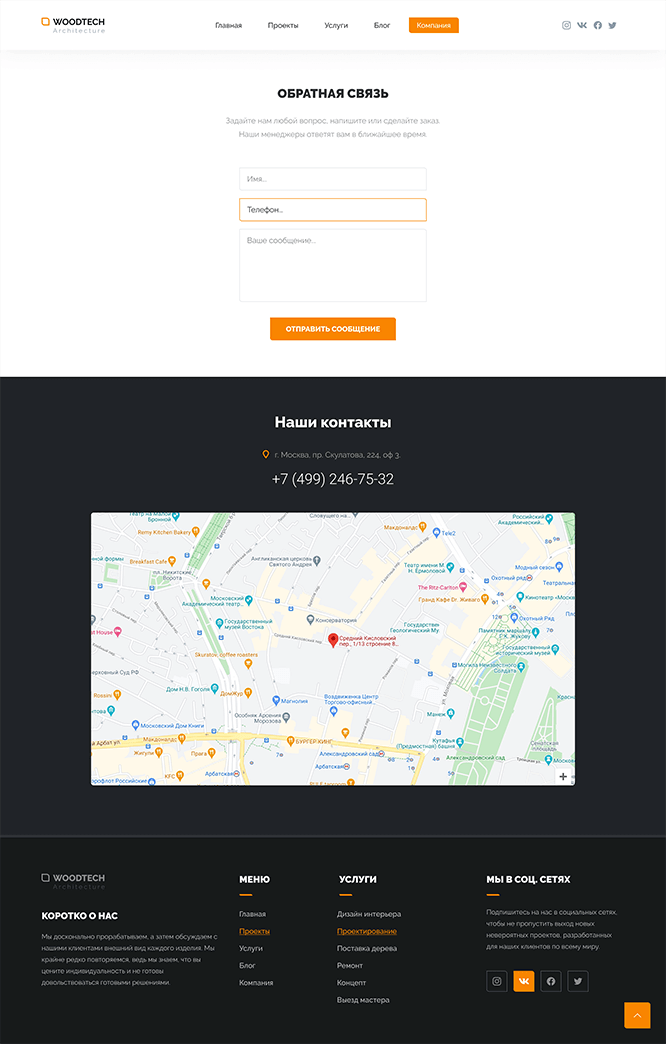
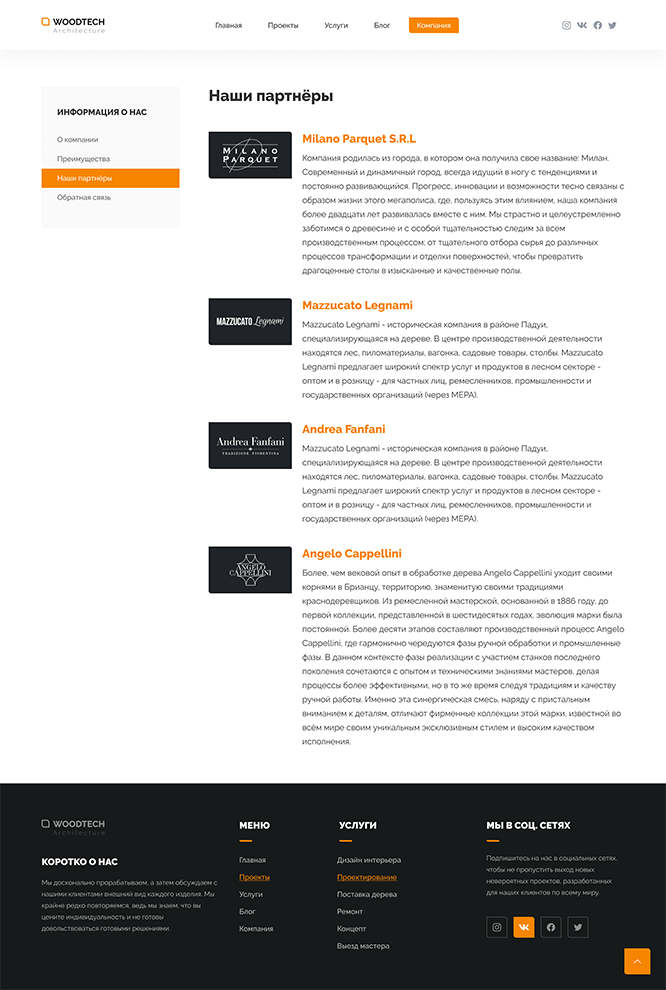
Кроме того, в архиве курса можно найти готовый дизайн «Design (Woodtech) - Ready.fig». Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл. В списке проектов у вас появится новый проект Figma.
Бланк технического задания «other/Техническое задание – Бланк.docx» – это универсальная заготовка технического задания на разработку сайта.
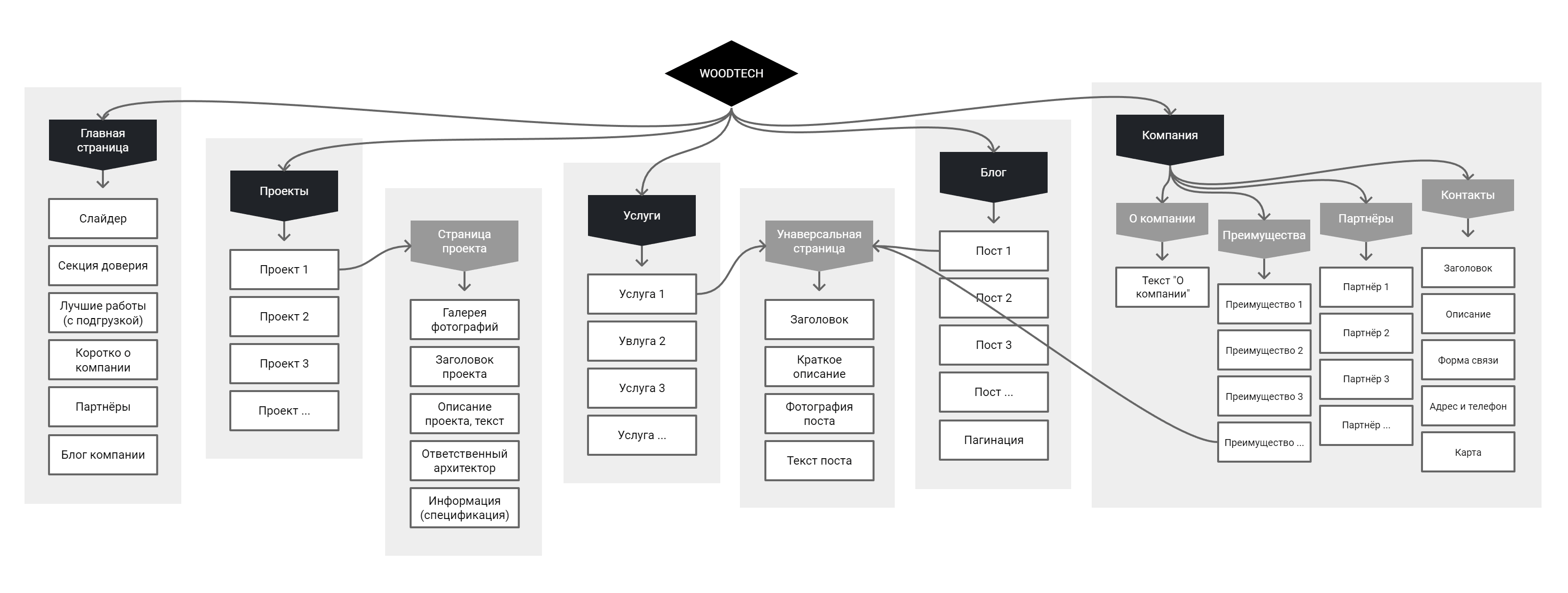
Готовая карта сайта (Mind map):

Для закрепления информации:
Компоненты Figma (Components) - это объекты, которые используются в дизайне многократно. По-сути, компоненты Figma - это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
Auto Layout Figma - это инструмент для автоматизации создания дизайна, который позволяет определять отношение объектов друг к другу, а также, поведение и отображение элементов при изменении содержимого.
Стили Figma (Styles) - это многократно используемые коллекции свойств, которые можно применять к любым элементам дизайна. В Figma можно создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Ключевой особенностью стилей Figma является возможность менять свойства стиля в одном месте для всех элементов дизайна, во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Inkscape (Инкскейп) - свободно распространяемый векторный графический редактор (Open source), который мы используем в курсе для векторизации растровых иконок.
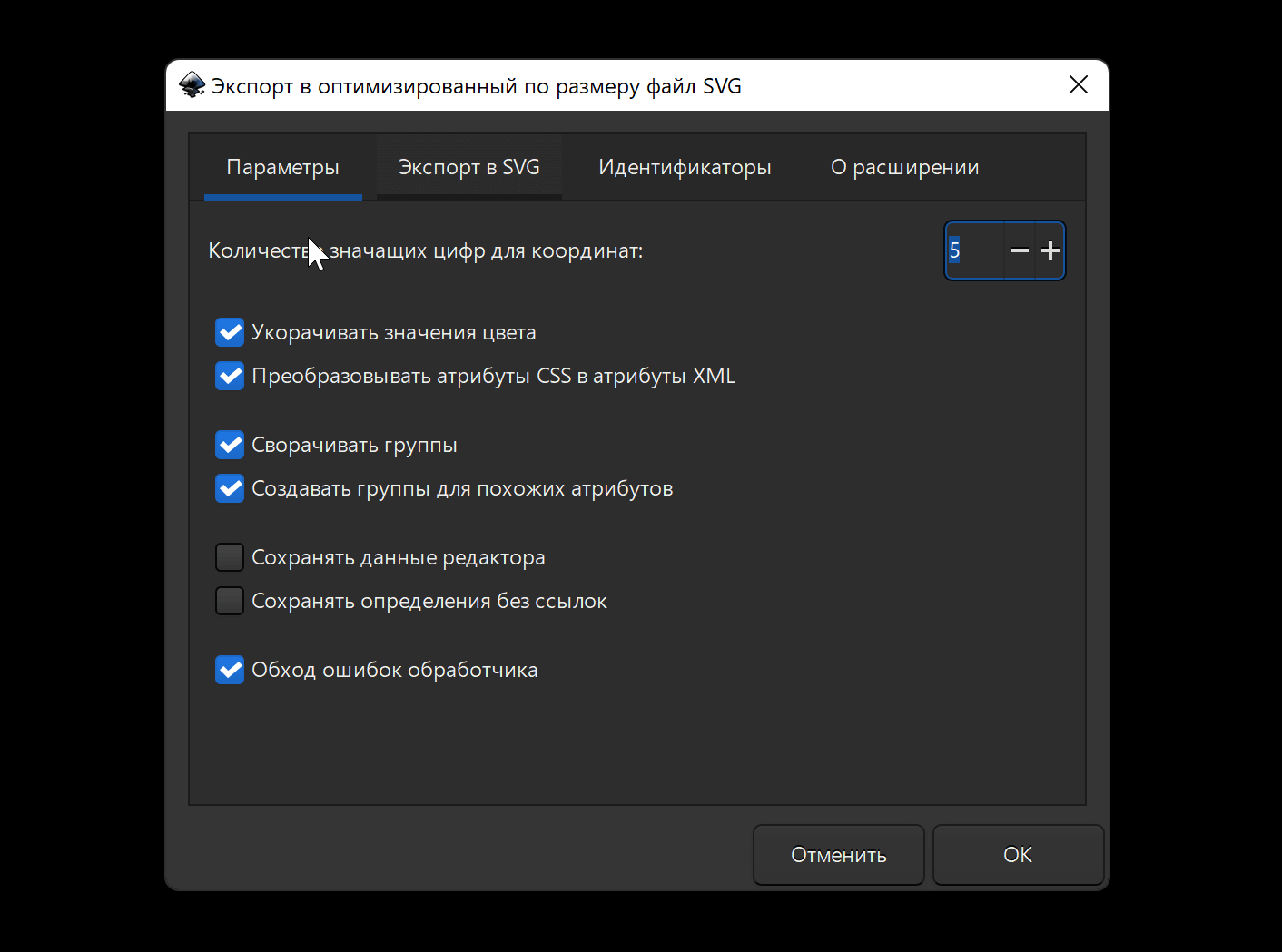
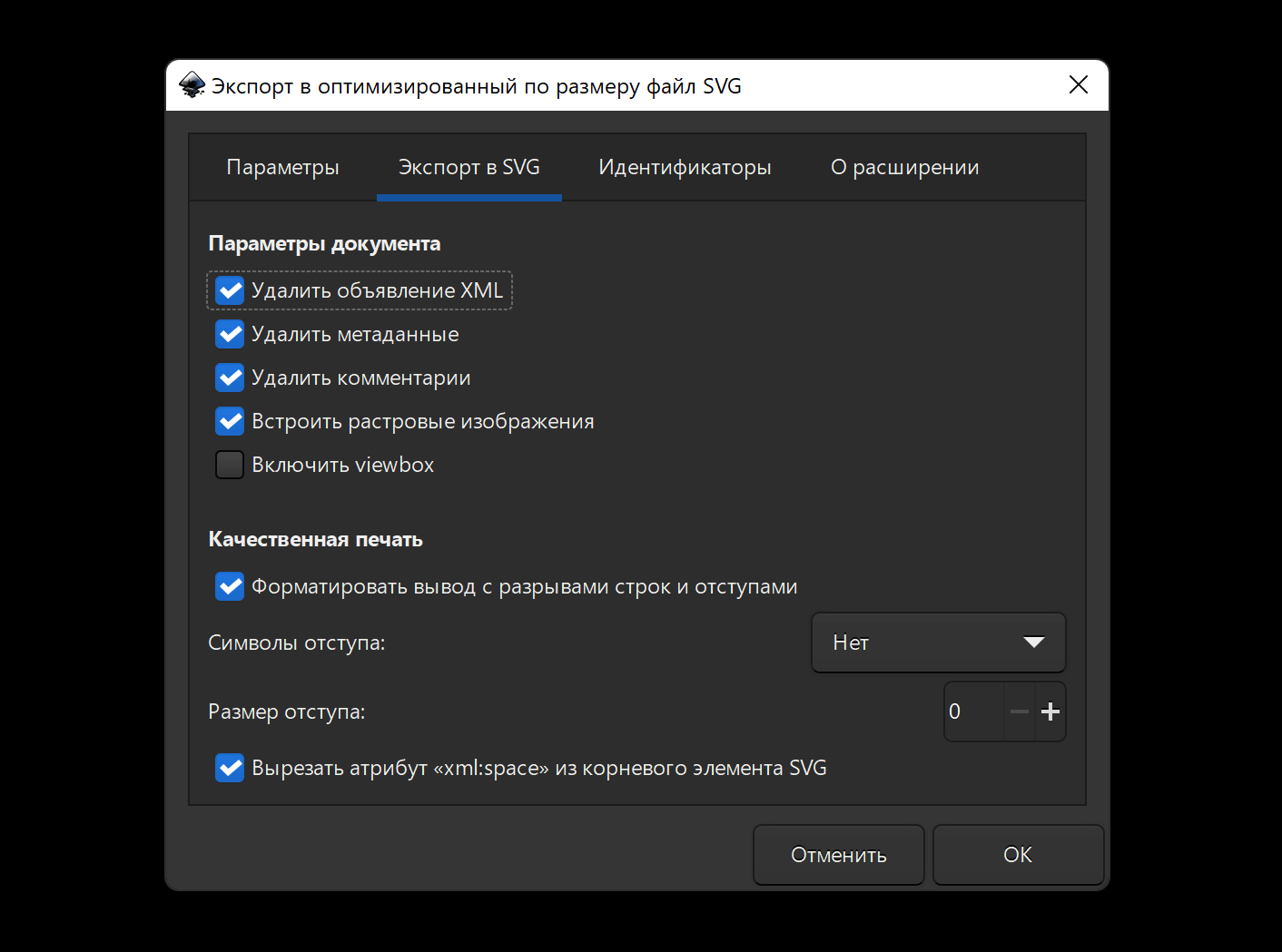
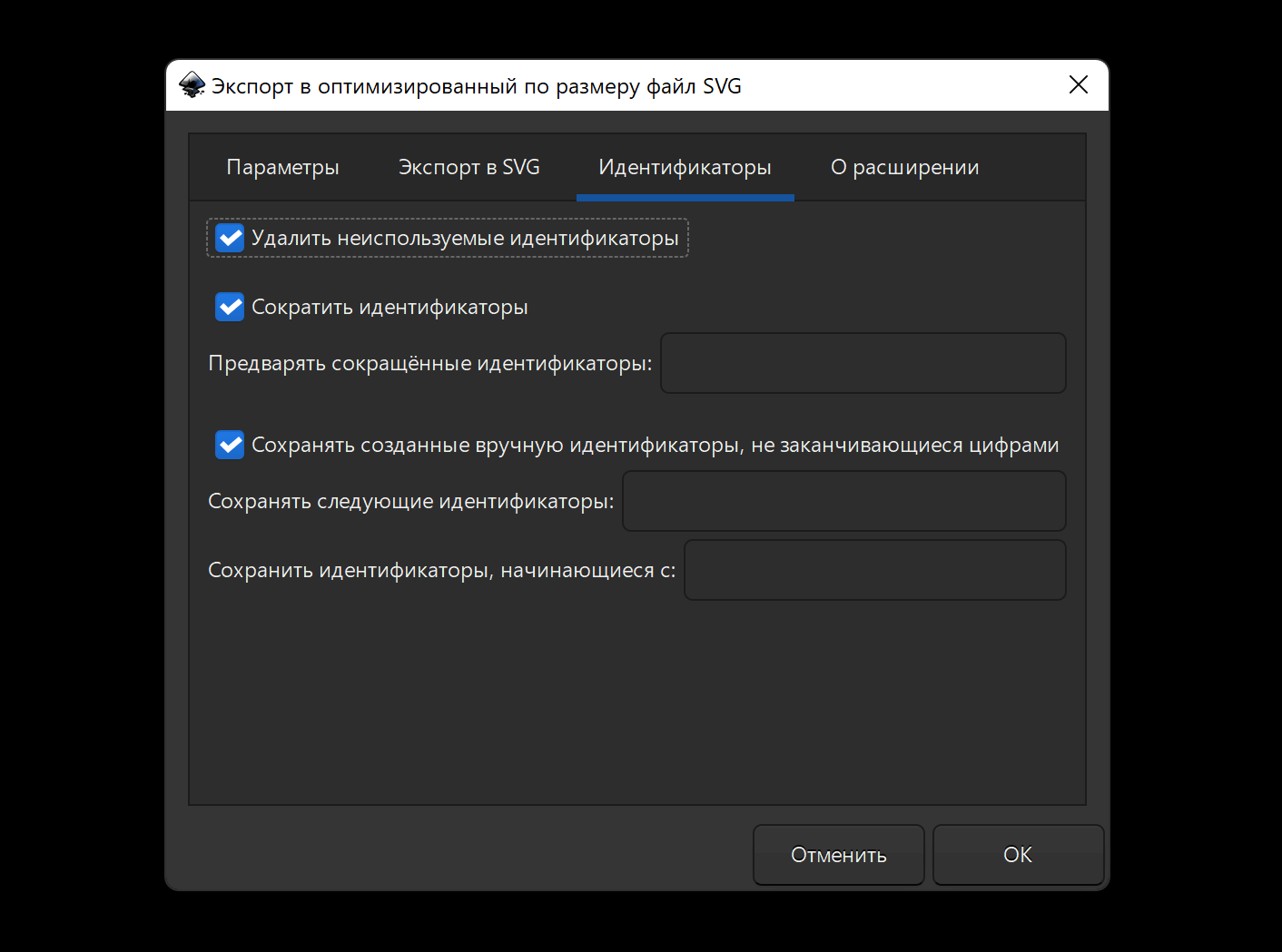
Настройки экспорта оптимизированного SVG (Inkscape)